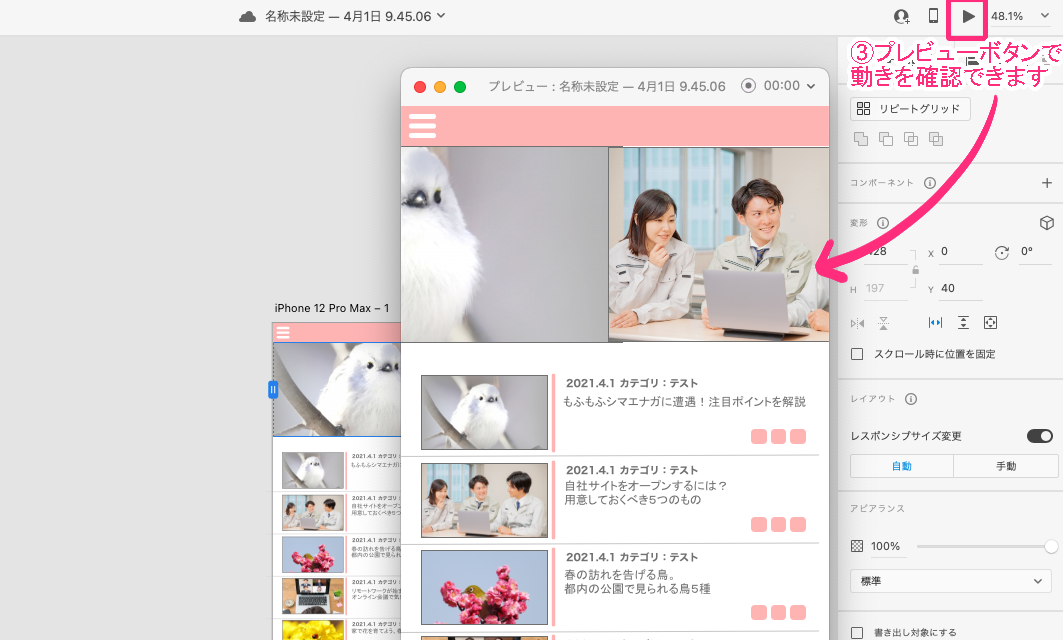
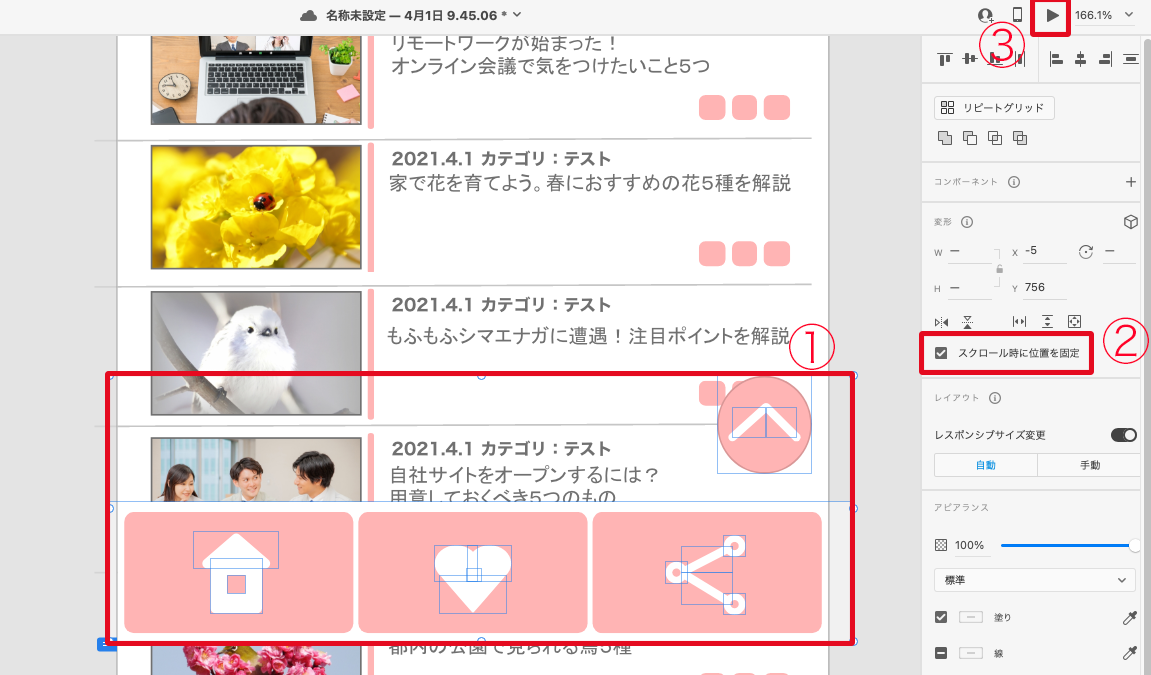
前回からXDの特権であるワイヤーフレームでありながら動きをつけることができる機能の紹介をスタートしました。今回も同じく動きをつけることを目的とした、「スクロールグループ」の使い方についてご紹介します。
ワイヤーフレーム、動きます。Adobe XDでオブジェクトの位置を固定する【絶対に覚えておきたいAdobe XD】
こんにちは、デザイナーのMHです。 さて、ここまで数回にわたりAdobe XDの基本的な知っておきたい機能を 紹介してきました。 今回からは少し進んで、ワイヤーフレームでありながら動きをつける ことができる
XD時短術!リピートグリッドに画像とテキストを流し込む方法【絶対に覚えておきたいAdobe XD】
こんにちは、デザイナーのMHです。 引き続き、Adobe XDの絶対に覚えておきたい機能について解説していきます。 今回は「リピートグリッドへの画像とテキストの流し込み」です。 お恥ずかしながら失敗例とその改善策も記載し
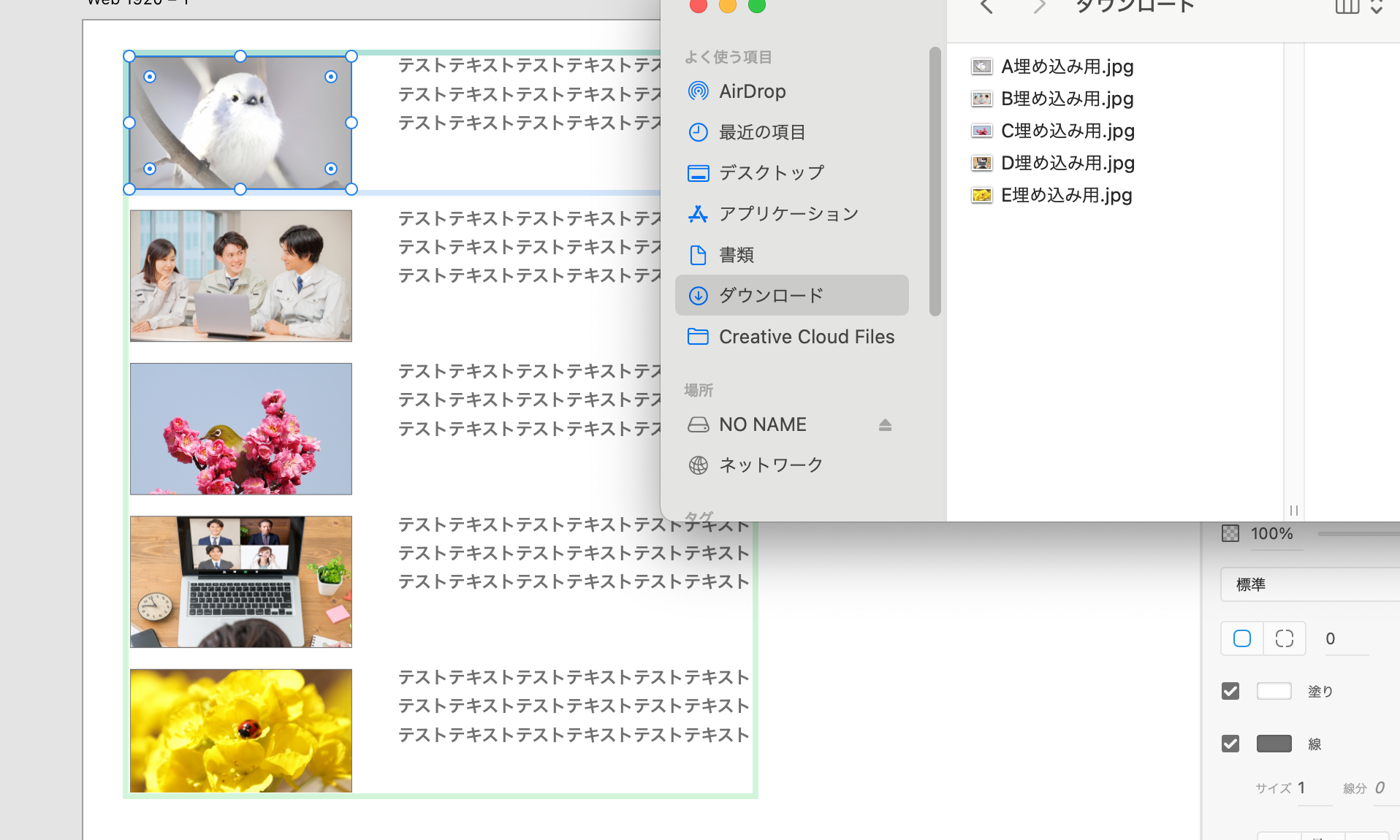
画像を効率的に配置!オブジェクト埋め込み機能【絶対に覚えておきたいAdobe XD】
前回に引き続き、AdobeXDの絶対に覚えておきたい便利機能をご紹介します。今回は画像の配置、埋め込みが簡単になる「オブジェクト埋め込み」についてです。
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
こんにちは、デザイナーのMHです。 本日からAdobe XDの絶対に覚えておきたい機能について、備忘録的に書いていこうと思います。 XDといえばワイヤーフレーム作成には欠かせないソフトですが、いざ1から 「
モノクロ写真が鮮やかに!Photoshopニューラルフィルターのカラー化機能
Adobe Photoshopの新機能、ニューラルフィルターより、カラー化機能を紹介。色を持たない画像までもカラー化してしまえるこの機能、他のフィルター同様使い方はとても簡単です。
【photoshop】色相明度彩度とは?色合い、明るさ、トーンカーブを編集する
1つの色はいくつかの要素で構成されています。それが「色相」「彩度」「明度」です。では、これらがそれぞれどんな役割を持つ要素だかご存知ですか?当記事ではそれぞれについて解説していきます。しっかり理解しておくことで、適切な編集処理やデザインが可能になりますよ。
Firebase+Vue.js+VuetifyでWEBアプリを作ろう-下編-
こんにちは、開発の片岡です。 前回に引き続き、今回はFirebaseを活用したサーバーレスWEBアプリケーションの作り方をご案内していきます。 あらかじめfirebaseに設定したデータをWEBアプリケーション側で取得&
【Adobe Illustrator】パスデータとは?印刷や編集には必須!
こんにちは、デザイナーのMHです。 今回は、デザイナーなら必須事項とも言える「パスデータ」についてお話します。 パスデータで画像を作成しておくことで、修正や形式変更など、 様々な事態に臨機応変に対応すること
Ruby, Railsで使いメソッド -その2-
こんにちわ、Masaです。 今回もRuby、Railsで使用するメソッドを紹介していこうと思います。その1では主にレコードを発見するときに便利なメソッドを紹介しました。今回はその続きで配列で使用するメソッドを紹介していき