こんにちは、デザイナーのMHです。
今回は、画像編集、デザインをしていく上で重要な、色についてお話しします。
1つの色はいくつかの要素で構成されています。それが「色相」「彩度」「明度」です。
これらにそれぞれ値が割り振られて、1つの色が出来上がります。
では、これらがそれぞれどんな役割を持つ要素だかご存知ですか?
しっかり理解しておくことで、適切な編集処理やデザインが可能になりますよ。
前回の記事はこちら>>【Adobe Illustrator】パスデータとは?印刷や編集には必須!
色を構成している要素とは?色の変化を見る
まずは先ほど簡単に説明した「色相」「彩度」「明度」が色にどのような影響を与えるのか見ていきましょう。

後ほどそれぞれ詳細に説明しますが、簡単に言うとこんな感じです。
ニュアンスでも理解しておくと今後にだいぶ変化があると思います。
- 色相 … 「赤」「青」「黄」など色合いのこと
- 彩度 … 下がるほどにくすんでいく「鮮やかさ」のこと
- 明度 … 明るさの違いのこと。明るければ白に、暗ければ黒により近づいていく
コンピューターが定義する色の表現方法RGBでは、これらの要素を細かく調節していき、
表現できる色の数はなんと1677万色と言われています。
…と言われてもピンときませんが、普段何気なくデジタルでカラースライダーを
ぐぐーっと移動させるその間にも、何百という色が存在しているということですね。
上の図のように、元の赤だけでも彩度、明度を調節するだけでこんなにも多くの色ができるのです。
では、それぞれについてより詳しく見ていきましょう。
色相とは?様々ある「色合い」のこと
色相(しきそう)とは、「赤」「青」「黄」など色味、色合いの違いのことをいいます。
赤みの色を暖色、青みの色を寒色というように、色相の違いはイメージの違いにもっとも働きかけます。

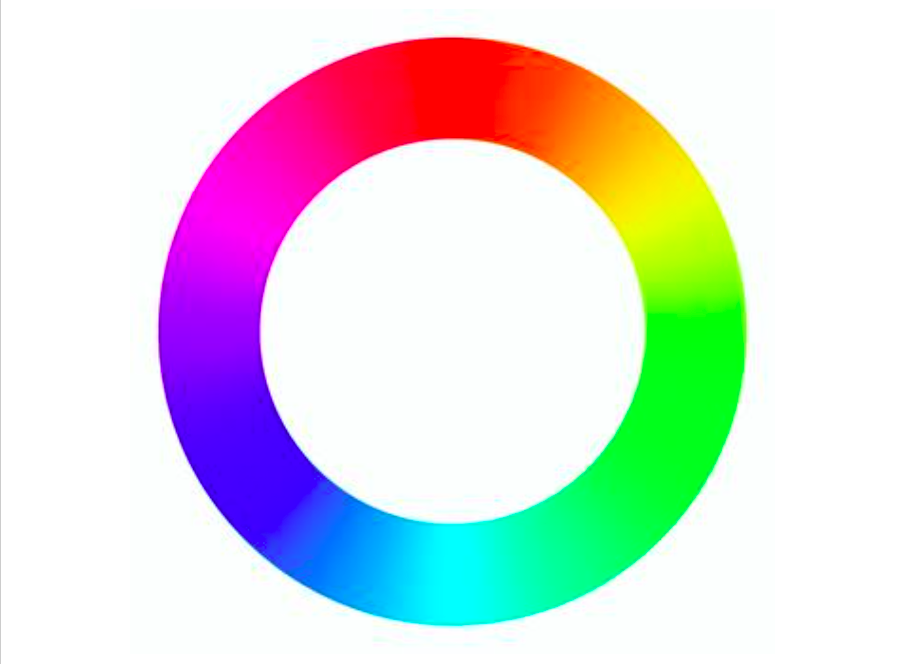
また、色相を説明する上で同時によく見かけるのが、色を円環情に並べた色相環ではないでしょうか。
主な色相を並べたもので、向かい合っている色同士は「補色」と呼びます。
補色同士は互いを引き立てる効果があると同時に、場合によってはかえって見にくなってしまうことも。
状況を見て有効に活用しましょう。
photoshopでは「色相・彩度」(com+U)や「カラーバランス」(com+I)で色相に変化を出せます。
思い切ってデザイン全体の違うイメージを見てみたい、などの要望がクライアントからあった際は、
色相を調整して見てください。
明度とは?その差によって際立つコントラスト
明度(めいど)とは、色の明るさを表す度合いです。明度が高いほど白に、低いほど黒に近づいていきます。
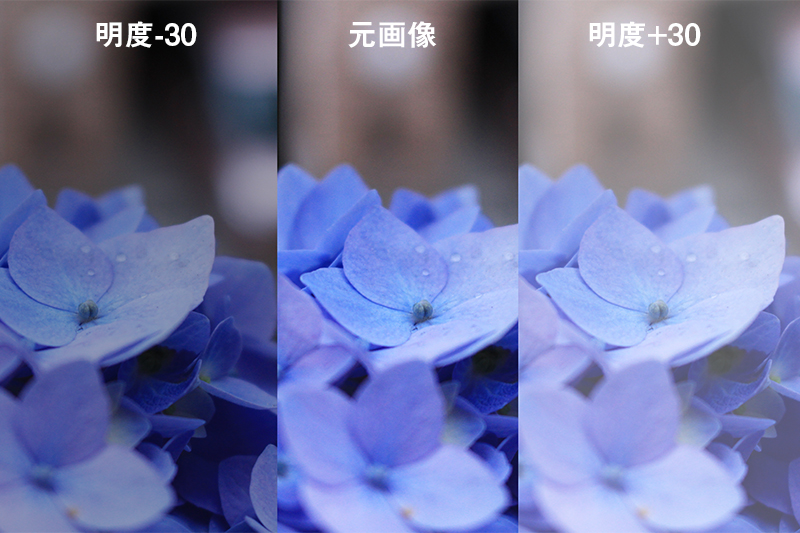
実際に明度に差をつけた同じ写真を比べてみましょう。
明度が低いものはほの暗く、高いものは霞がかかったような印象になりました。
画像編集をする際は、こういったところでも印象に変化をつけることができます。
もう少し優しい印象にしたい…強い印象にしたい…というときは、明度の調節を行ってみましょう。
彩度とは?色の持つ「鮮やかさ」
彩度(さいど)とは、色の持つ鮮やかさのことです。
これが高ければ高いほど鮮烈な色、ビビットな色になり寄り目を引く効果が期待できます。
彩度の高い色はサイトデザインなどにおいてもアクセントとして使うと効果的です。
ただしオーバーユーズは返って悪目立ちの元になりますので、デザインのコンセプトや
全体の雰囲気と相談して効果的に使用しましょう。
また、彩度が最も低い状態になると「無彩色」と言われる彩度のない状態になります。
白や黒、灰色が無彩色にあたります。
色を構成する要素を理解してより魅力的なデザインを!
いかがでしたか?
色相、彩度、明度を調節するだけで、色が人の視覚に与える印象はいかようにも変化します。
これらが色にどのような影響を与えるのかしっかりと覚えておき、より魅力的なデザインを作り出しましょう!
それでは今回はここまでです。また次回もよろしくお付き合いください。
次の記事はこちら>>モノクロ写真が鮮やかに!Photoshopニューラルフィルターのカラー化機能
前回の記事はこちら>>【Adobe Illustrator】パスデータとは?印刷や編集には必須!