こんにちは、デザイナーのMHです。
今回は、デザイナーなら必須事項とも言える「パスデータ」についてお話します。
パスデータで画像を作成しておくことで、修正や形式変更など、
様々な事態に臨機応変に対応することができますよ。
早速チェックしてみましょう。
前回の記事はこちら>>ザラザラ画像にさようなら!Photoshopニューラルフィルターのノイズクリア機能
パスデータとは?印刷や編集には必須
パスデータとは、線(パス)で構成されたデータを指します。
主にIllustratorで編集することができるものです。
画像データはドットで構成されているのに対して、パスデータは線で構成されます。
ところで「画像データ」との違いって…?というところですが、こちらは後ほど説明します。
パスデータのメリットはなんといっても厳密な情報が再現できることです。
コンピュータにおいてイラストや文字を綺麗かつ厳密に認識させるためには、パスデータが必須と言えます。
パスデータと画像データの違い、見分け方は?
「画像データ」と明確に位置付けるのは難しいですが、一般的に見るjpg・png・gif…といった
形式のものがそれと言えます。
また、画像データに比べてパスデータの方が拡大しても画質が低下せず、色や形の編集が簡単です。
ところで、画像データかパスデータかはどうやって見分ければいいでしょうか?
Illustratorで確認できる簡単な方法は、対象をアウトライン化すること。
試しにやってみましょう。
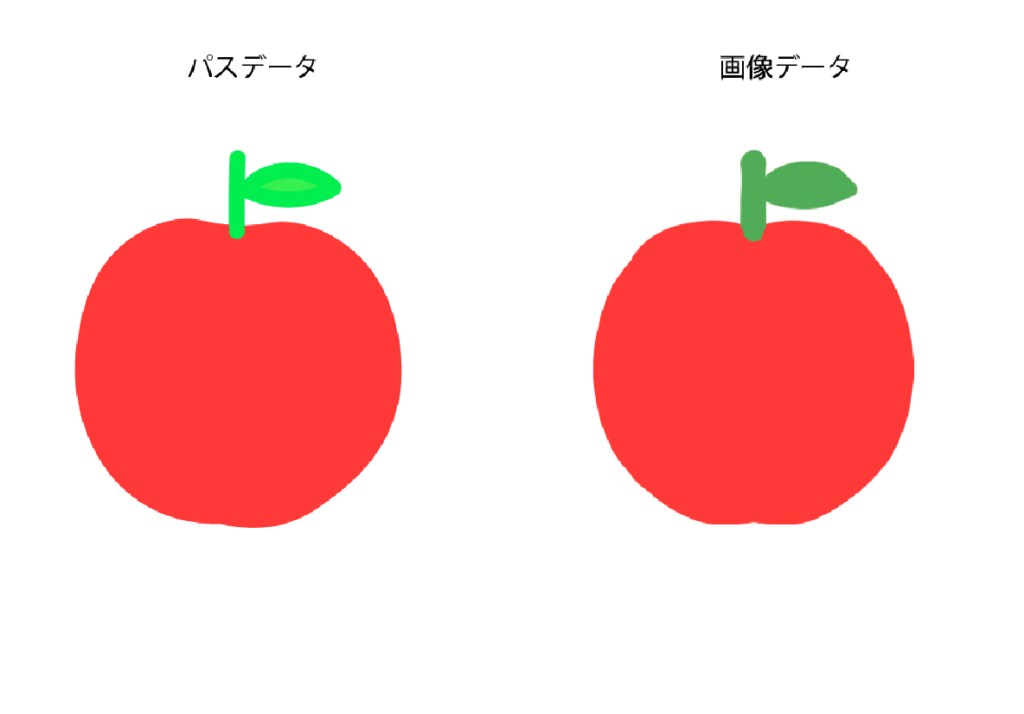
違いが分かりやすい様に、パスデータ、画像データと並べました。

それではこちらの並べた2つをアウトライン化していきます。
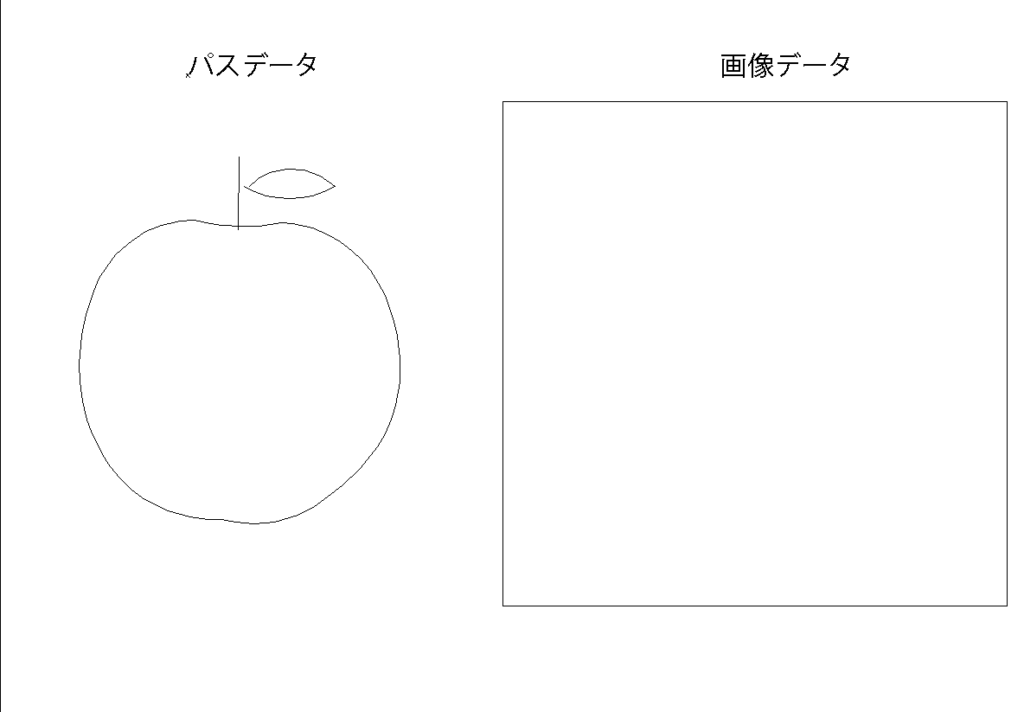
「表示」タブから「アウトライン」を選択してください。すると、以下の画像の様に。

左はパス機能を使って書いたもので、コンピューター上でも線でりんごそのものの形としてしっかりと
認識されている、ということがわかります。
反対に画像データの方は「ただの四角い画像(jpegなど)」としてしか認識されていないことがわかります。
描かれているりんごについて、コンピューターは何も認識していません。
デザイナーにパスデータは絶対必要!最後まで大事に保存しましょう
今回はパスデータについてお話ししましたが、いかがでしたか?
先ほど記述した様にパスデータは拡大編集等に強いですが、画像データは劣化しやすく、
度々の編集には不向きです。
最終的な納品形式が決まるまで、さらに言えば納品後万が一の修正にも備え、
制作物のパスデータは残しておくことをお勧めします。
それでは今回はここまでです。
次回もまたよろしくお付き合いください。

