こんにちは、デザイナーのMHです。
さて、ここまで数回にわたりAdobe XDの基本的な知っておきたい機能を
紹介してきました。
今回からは少し進んで、ワイヤーフレームでありながら動きをつける
ことができるというXDの持ち味を生かした機能紹介をして行きたいと思います。
今回は「スクロール時に特定のオブジェクトの位置を固定する」方法です。
早速みて行きましょう。
>>絶対に覚えておきたいAdobe XDの記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
XD時短術!リピートグリッドに画像とテキストを流し込む方法【絶対に覚えておきたいAdobe XD】
1、スクロールしても流れていかない!オブジェクトを固定
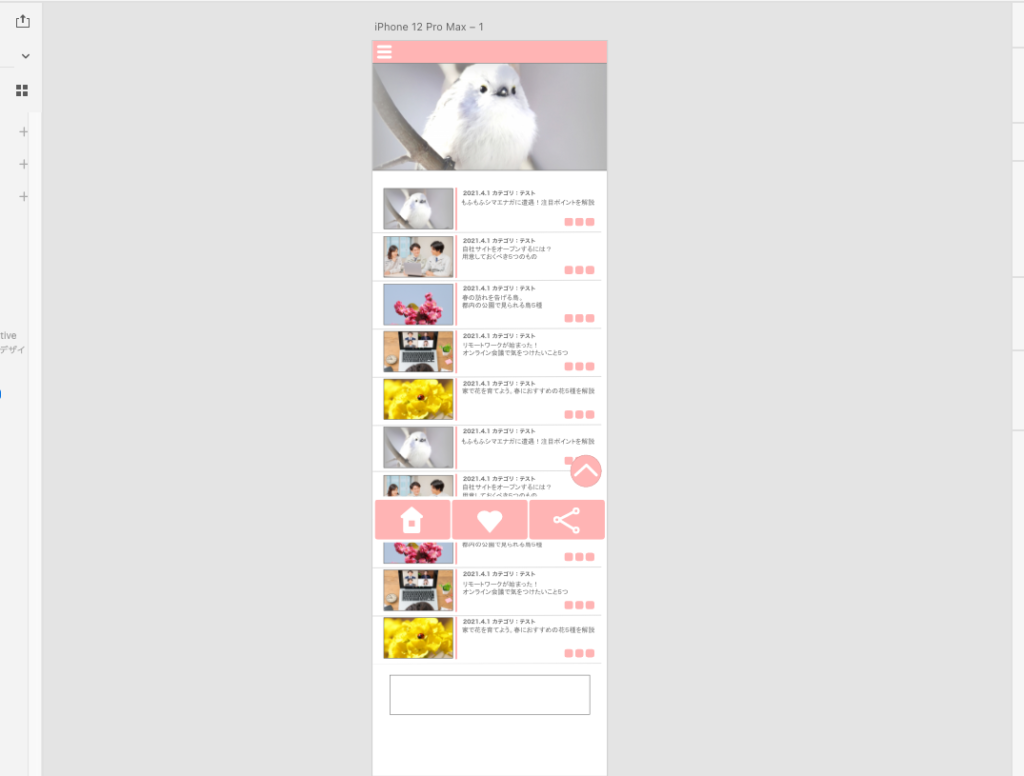
まず、これまでのXD基本操作編で作成した素材を元に、
架空のスマホアプリの1ページを想定して作ってみました。こんな感じです。

Adobe XDではこの作成したページを、実際にスクロールしたりタップしたら
どんな見え方をするかチェックすることができるんです。これについては
後ほど詳しく説明します。
さて、ご覧の様にこのページにはフッターメニューとページトップに戻るボタンが
あるのですが、このままだと当然スクロールするに従ってこの2つも
ページの上へ上へ流れていってしまいます。
フッターメニューとページトップに戻るボタンは常にページ下部分に
固定しておきたいので、以下の操作を行いましょう。

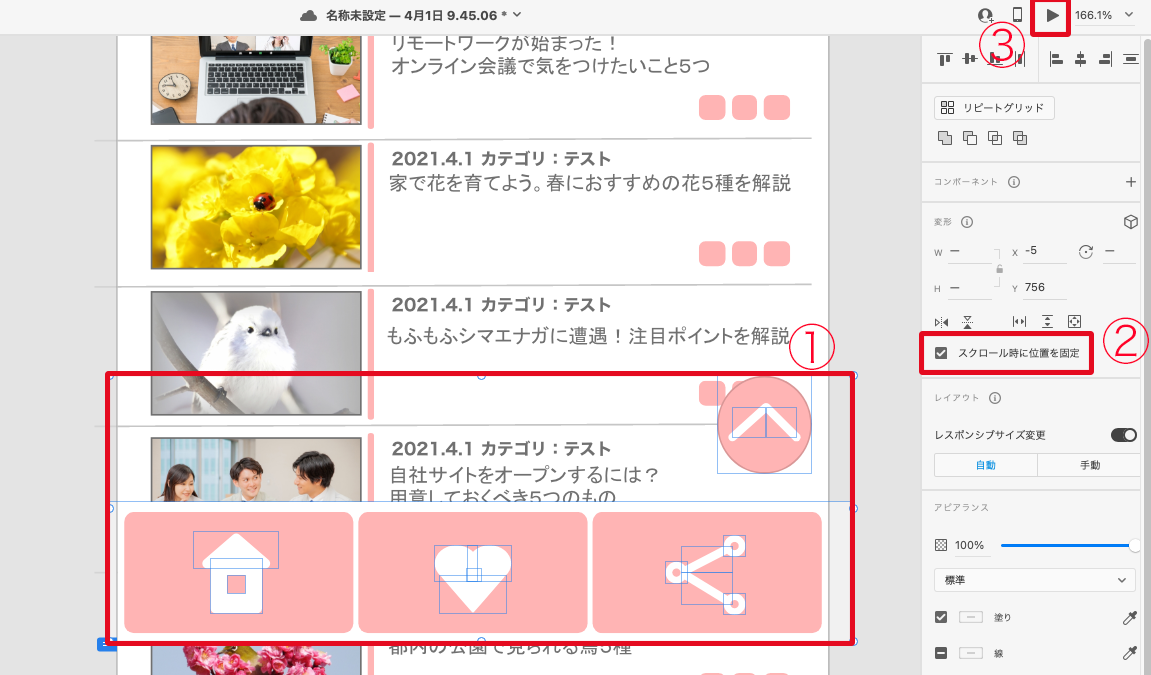
①固定したいオブジェクトを固定したい位置で全て選択する
②「スクロール時に位置を固定する」にチェックを入れる
固定するための操作はこれだけです。あとはこれが本当に固定されているか
確かめましょう。それが③の操作です。
先程少しお話した、ワイヤーフレームなのに実際に
スクロールしたりタップしたりできるというXDの特権です。
2、ワイヤーフレームなのに操作できる?!デスクトッププレビュー
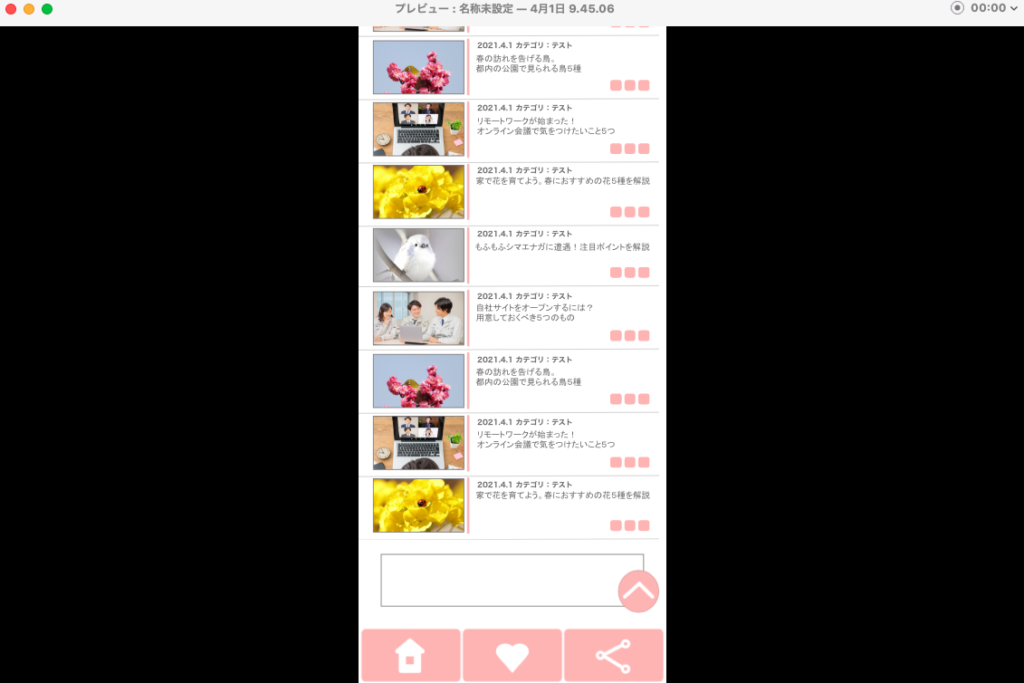
③のデスクトッププレビューボタンを押すと、作成したアートボードが
別窓で開きます。
表示される範囲は新規アートボード作成時に選んだ想定デバイスの画面範囲のみで、
スクロールすれば実際のアプリやサイトでの操作のように
ページの下の方も見ることができます。

動いている様子を掲載できないのが残念ですが、アートボードが下の方まで
スクロールされているのに、先程固定したオブジェクトの表示位置は
そのままなのがお分かりいただけるでしょうか。問題なく設定することができました。
3、位置固定は超重要!ワンクリックで簡単に設定できる
いかがでしたでしょうか?位置固定は簡単に設定できる上に、
様々な状況を想定して活用できます。
今回の様にフッターメニューやページトップに戻るボタンだけでなく、
ポップアップやキーボードが表示されている状態のページも作ることができますよ。
実際にプレビューでページをスクロールしてみることで、見えやすさや
表示位置は適切かどうかなどを確認することも重要です。
Adobe XDについての詳細は、公式ページからご確認ください。
それでは今回はここまでとなります。
次回もまたよろしくお付き合いくださいませ。