こんにちは、デザイナーのMHです。
本日からAdobe XDの絶対に覚えておきたい機能について、備忘録的に書いていこうと思います。
XDといえばワイヤーフレーム作成には欠かせないソフトですが、いざ1から
「ワイヤーフレーム作成の手順」…となるとやることが非常に多い為、
ワイヤーフレームを作成する手順は承知のことを前提として、その中で絶対に覚えておいて
作業を効率化したいXDの機能についてご紹介します。
本日は「リピードグリッド」についてです。早速見ていきましょう。
1、Adobe XDの便利機能「リピートグリッド」とは?
ワイヤーフレームを作る際、同じオブジェクトや要素を連続して配置する場面に
多く遭遇するのではないでしょうか。
オブジェクトをコピペして…それぞれのマージンを揃えて…という作業はとても煩わしいハズ。
そんな時リピートグリッドを使えば、一瞬で思いのままのレイアウトを作成できるのです。
機能概要は以下。
クリック&ドラッグするだけで、要素がリピートグリッドになります。フォトギャラリー、製品リスト、連絡先リスト、メニューなど、一連の繰り返し要素を作成します。ステートを追加し、要素間のエフェクトとインタラクションを一括して繰り返すこともできます。(引用:Adobe)
早く仕上がることはもちろん、一つ一つ手作業で要素の位置を調節するよりも正確に仕上がります。
XD入門編として、必ず習得したい機能です。
2、リピートグリッド機能の使い方
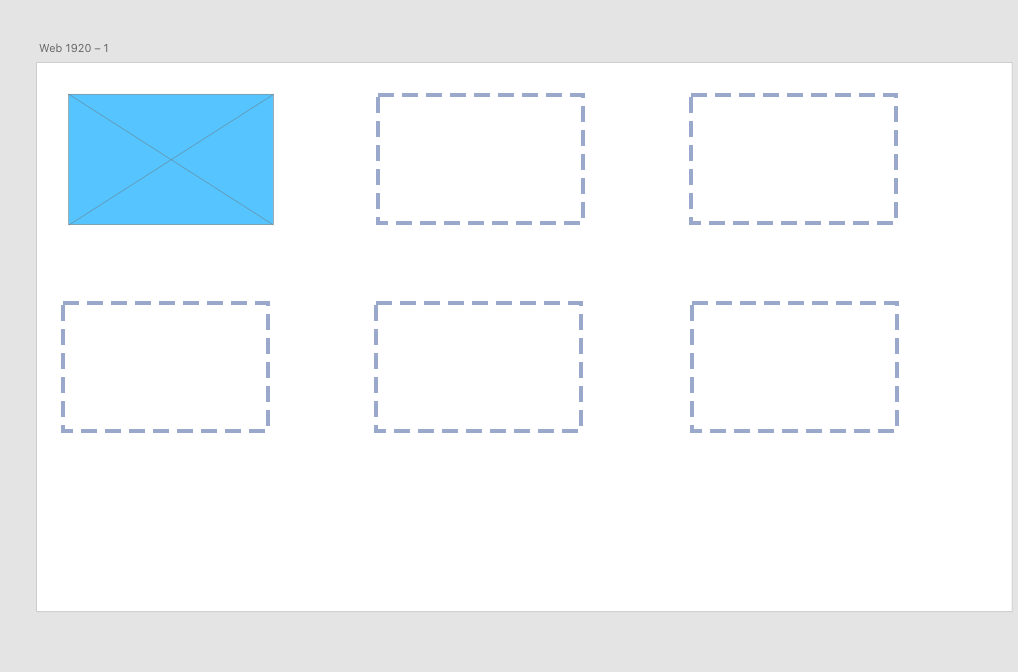
今回はXDに配置したオブジェクトをリピートグリッドで複数配置していきたいと思います。

点線の位置にあと5つ、同じオブジェクトを配置したいです。
しかし、コピペではオブジェクトどうしのマージンを正確かつ簡単に揃えるのは大変ですよね。
ここでリピートグリッドの出番です。
○リピートグリッドを作成する
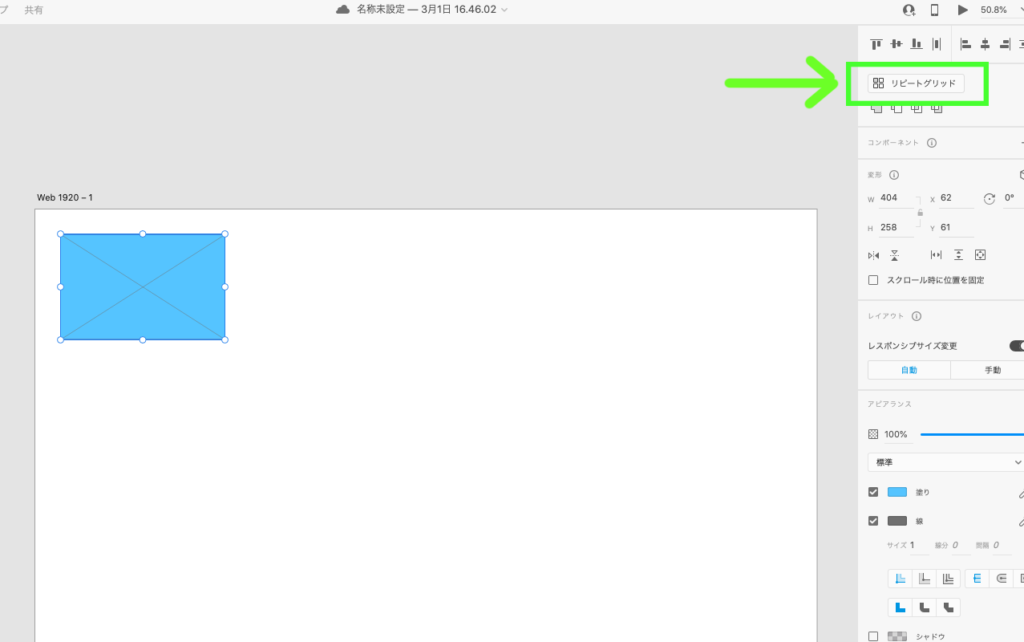
増やしたいオブジェクトを選択した状態で、右側メニューの上のほうにある
「リピートグリッド」ボタンを押します。

すると、オブジェクトを選択していることを示す枠線が緑色になります。
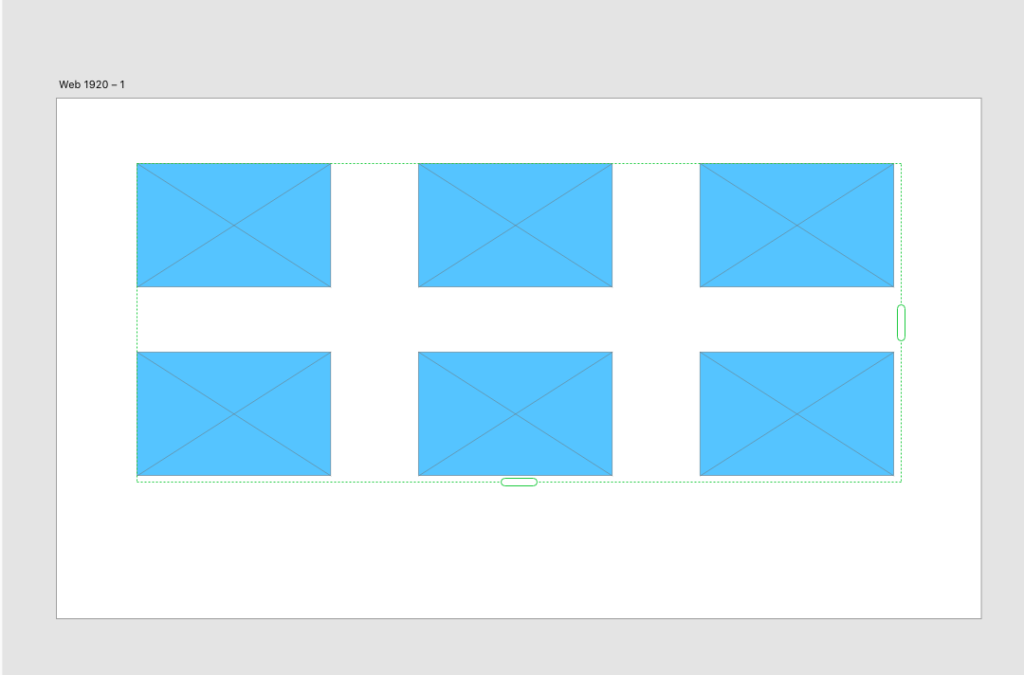
この枠を、拡大縮小の時と同じ容量で上下左右、オブジェクトを増やしたい方向に
ず〜っと引っ張ってみましょう。すると…勝手に同じオブジェクトが生成されていきます!
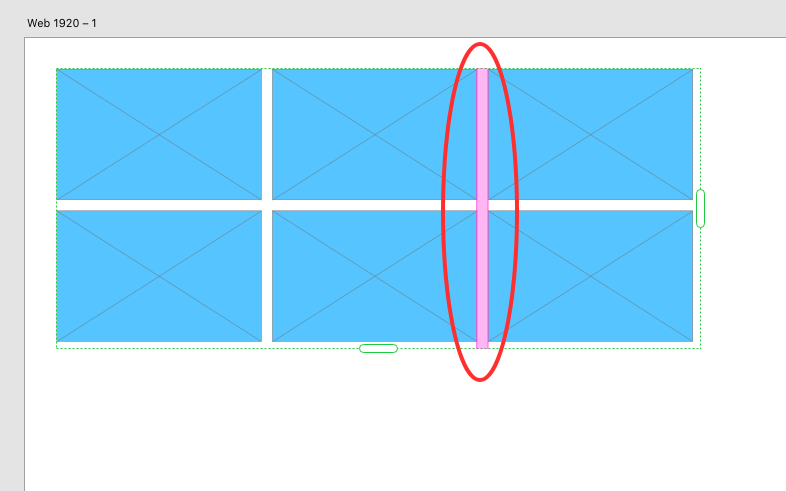
増やしたオブジェクトどうしの間にカーソルを持っていくと、マージンがピンク色に
ハイライトされます。この時ここを引っ張ると、全ての列のマージンが共通して変更できます。
画像のように2−3列間だけを引っ張ったからといって、1ー2列間はそのままということは
ないんです。なお、上下も同様に可能です。
「どのくらいの距離感で配置しようかな…?」と、直感的に動かしながら
デザインすることができます。これは非常に便利ですね。
さて、最初の画像のイメージ通り、このような感じで簡単に配置を決めることができました!

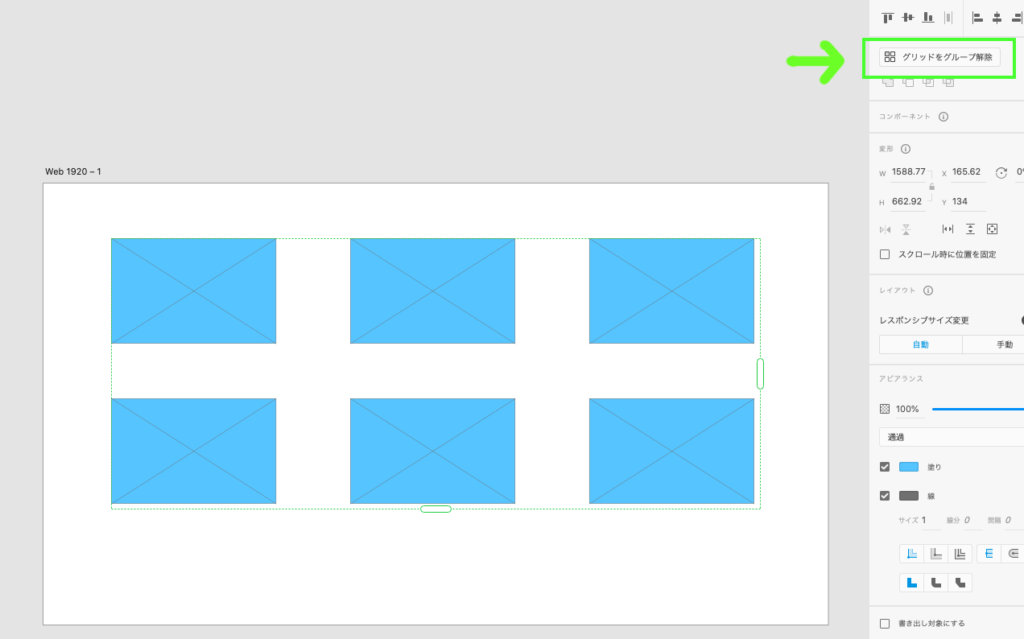
○作成後、リピートグリッドを解除する
リピートグリッドを選択状態にした上で、右側メニューの「リピートグリッドを解除」ボタンで
リピートグリッド状態を解除し、個別のオブジェクトにすることができます。

3、リピートグリッドを使って効率的に作業しよう!
いかがでしたか?今回はリピートグリッドの超基本的な使い方をお伝えさせていただきました。
実はまだ、この機能を活用した便利術があります。
次回はそちらの方法を書いていきたいと思っていますので、併せてチェックしてみてくださいね。
それでは今回はここまでとなります。また次回もよろしくお付き合いください。