こんにちは、春が好きなのでウキウキしています、デザイナーのMHです。
前回に引き続き、AdobeXDの絶対に覚えておきたい便利機能をご紹介します。
今回は画像の配置、埋め込みが簡単になる「オブジェクト埋め込み」についてです。
ワイヤーフレームを作ったはいいものの
「やっぱりここ一列の四角い画像、丸く加工してみてもらえませんか?」
なんて経験はありませんか?
配置する画像をいちいち丸く切り抜かねばならず、意外とこの作業がめんどくさいんですよね…
しかももうちょっと違う位置で切り抜いてほしかった、なんて言われた日にはもう泣くしかありません。
しかしAdobeXDであれば、これらの手間が一切なくなり、効率的に制作できるようになります。
わざわざ説明する必要がない程簡単ですが、こういうことができるよ、ということだけ
覚えていっていただければ幸いです。
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
https://vermuda.jp/blog/2682
1、XDで画像をオブジェクトに埋め込む手順
先述しましたがXDで画像をオブジェクトに埋め込む方法は至極簡単です。
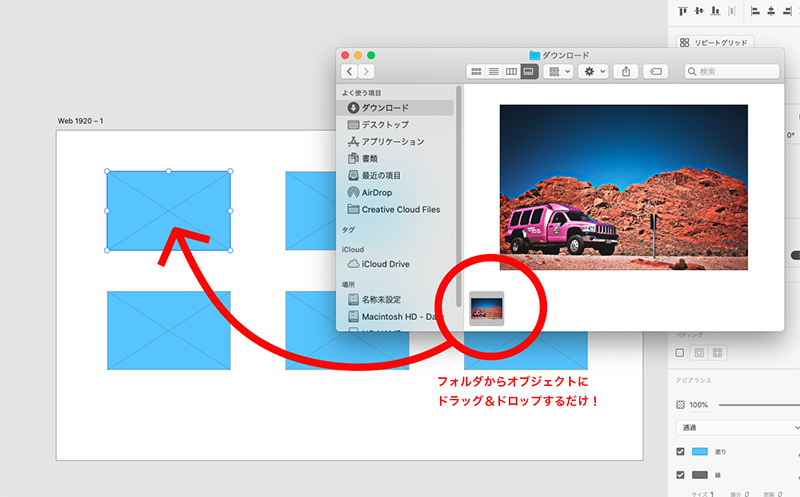
まず、アートボード上にオブジェクトツールを使って画像の配置を想定した
オブジェクトを作成します。今回は以下の水色の部分に画像が来る想定です。

そしてPCのフォルダを開き、埋め込みたい画像を先ほどのオブジェクトに
ドラッグ&ドロップする…だけです!
オブジェクト上にドラッグすると、選択された合図として少しオブジェクトの色が変わります。

2、XDなら埋め込んだ後も画像を編集できる!
「もう少しこの位置で画像を切り取って欲しかった」
「もっとこの部分を拡大した画像がほしかった」
…なんて作った後で言われても…こっちは編集が大変なんだよ…と思ってしまいますが、
デザインを作っていく段階のワイヤーフレームでは、こういった修正も避けて通れません。
しかし大丈夫です、弊社従業員の皆様。私はそんなこと微塵も思わないのです。どんな修正でもどんとこい、と言えるようになりました。
なぜならXDであればわざわざ修正用に画像を作り直す必要がないからです。
先ほど埋め込んだ部分をダブルクリックするだけで、簡単に埋め込んだ画像の
位置修正や変形が可能です。

埋め込み用のオブジェクトは「窓」のイメージです。
埋め込んだ画像をどんなに拡大縮小しても、それが見える範囲は必ず窓の部分だけです。
ですから、配置した画像の表示範囲が変わるということはなく、簡単に位置調整が可能なのです。
3、事前の画像編集不要!XDで加工まで完結
では「やっぱここの画像一列丸く切り抜いて!!」という修正はどうでしょうか?
XDを使っていれば絶望することはありません。
(埋め込み用の画像をPCから削除さえしていなければ…笑)
非常に簡単なことで、最初の埋め込み用オブジェクトを丸ツールで作り直せばOKです。
窓が丸くなっただけのことですので、埋め込んだ後は同じ要領で、ダブルクリックの上
位置調整を行ってください。

ちなみに「ここ一列丸く作り直して!」であれば、この丸をリピートグリッド機能で増やせば
より簡単ですね。リピートグリッド機能の詳しい説明はこちらの記事でご確認ください。
ちなみに、このリピートグリッド機能と今回のオブジェクト埋め込みを併用した
応用埋め込み方法もありますので、次回はそちらについてご紹介しますね。
4、オブジェクト埋め込みを使って思い通りのデザインに

いかがでしたでしょうか?今回の機能は、photoshopユーザーであれば
「マスク」や「クリッピングマスク」をイメージしていただければ分かりやすいと思います。
修正の都度画像を加工し直す必要がなく、非常に効率的かつ簡単な機能のご紹介でした。
ぜひ活用してくださいね。
それでは今回はここまでとなります。
次回もまたよろしくお付き合いください。
