こんにちは、デザイナーのMHです。
以前からAdobe AfterEffect(以下Ae)の学習をしています。知識はもちろんですが、想像力がものを言うソフトだな…と痛感中。とても楽しいです。
さて、今回はAeを使って習作を行いましたので、それに使った技術を備忘録的に書いていこうと思います。
作っていくのは弊社のロゴを使ったアニメーションです。多少は使い方に慣れてきたので、自分の思ったものが形になったらいいな…と。
まだまだみっともない部分ばかりですがご容赦ください。早速スタートです。
>>前回の記事はこちら
【ゼロから学ぶAdobe After Effect】 Adobe Media Encoderで動画を書き出す
>>前シリーズ「絶対に覚えておきたいAdobe XD」の記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
1、Adobe AfterEffectでロゴアニメーションを作る!プロットを考える
まずは、今回制作するアニメーションがどんな動きをするか簡単にプロットを考えておきます。
Aeを使えば憧れのかっこいいアニメーションを作ることができます。
…が、自分の技術や知識にも限界があるので、それを考慮しつつこんな流れで作ることにしました。
- (アイコン部分)現れた三角形が本来の形である六角形に変形
- 外枠が現れ、内側半分が暗めの色に変わる
- 伸びていく白線で内側の立方体を作る
- (文字部分)左側から文字がスライドインする
それぞれの段階にどういう設定が必要になってくるのか、なんとなくイメージできたところでいざ実践です。
本記事では1、2項目の過程をご紹介します。
2、三角形から六角形に変形させるアニメーションを作る
ではまずプロット1項目目「現れた三角形が本来の形である六角形に変形」をやっていきたいと思います。
Aeは基本、時間と状態の異なる2点にキーフレームを打つことであにメーティングします。今回こちらはパスに働きかける様行います。
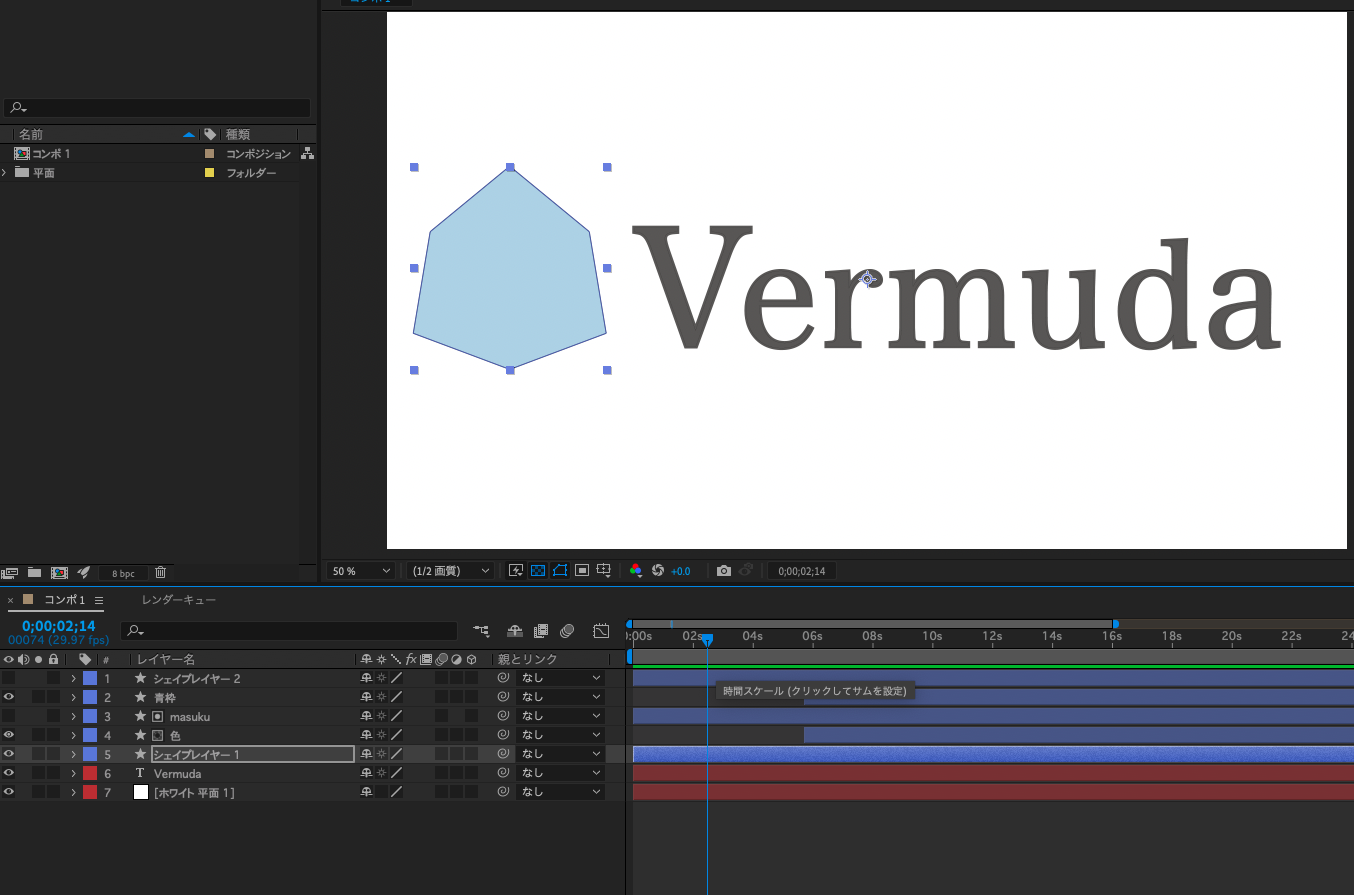
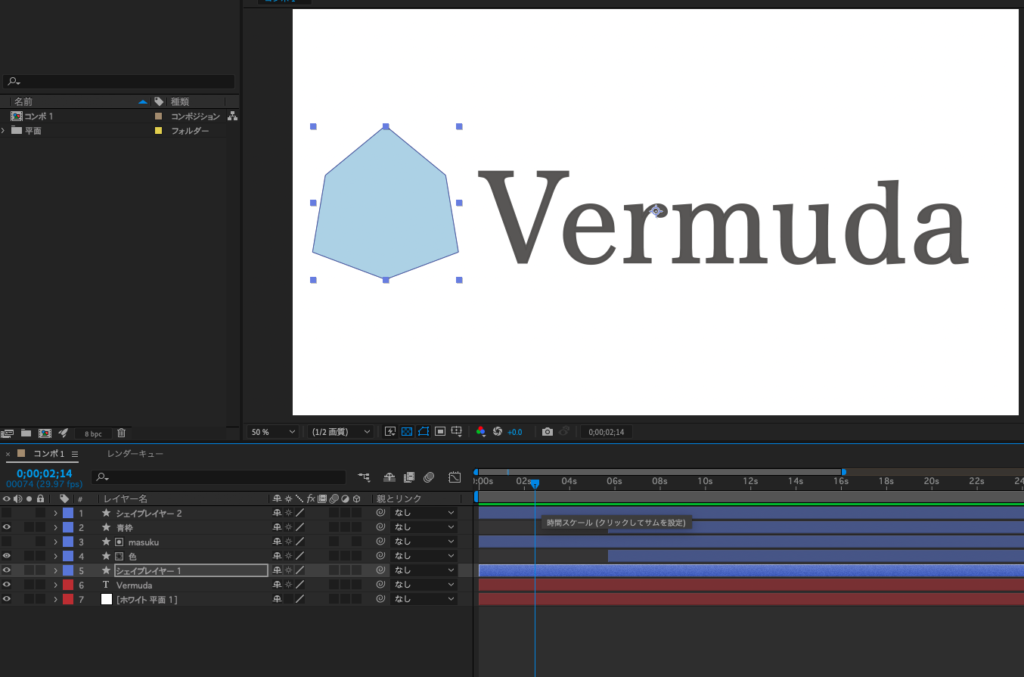
- まず、新規シェイプレイヤーを作成し、三角形と六角形、2つのパスを作成します。
- それぞれを右クリックでベジェパスに変換します。こうすることで、パスの頂点が編集できる様になります。
- いよいよ三角形→六角形に変形させる工程へ。三角形のパスにキーフレームを打ってから、任意の経過時間にタイムラインを移動します。次に六角形のパスをコピーし、三角のパスにペーストします。
- 六角形の方を非表示にして再生してみます。三角形のオブジェクトが、時間経過で六角形に変形するアニメーションができました。

実際に変形するのは三角形の方です。六角形はパスをコピーするためだけに作ったので、動きは付けないものと覚えておきます。
3、オブジェクトの中心から色が変わっていくアニメーションを作る
次に「外枠が現れ、内側半分が暗めの色に変わる」部分の制作を行なっていきます。
これは基本的なキーフレーム操作で可能です。色の違う四角形をベースの六角形にマスクし、スケールを変化させることで色が競り上がってくるように見せます。
- まず任意の位置にベースの六角形が被るくらいの長方形を置きます。
- アンカーポイントを下げ、スケールの縦横比を解除。開始位置に被らないくらいまで高さを小さく変形。キーフレームを打ちます。
- タイムラインを進め、大きさがフルになる位置で2つめのキーフレームを打ちます
- ベースの六角形を複製し、上記の上に配置。右クリック「トラックマット→アルファマット」で、六角形に切り抜きます。
完成です。こちらは濃い色が競り上がっていく様子です。

六角形の一番外側にある濃い青の枠は、上記で説明したもののレイヤーより上に配置しないと埋もれてしまうので注意です。
それでは今回はここまでで一旦終了とします。次回はプロットの3、4項目です。
またよろしくお付き合いくださいませ。
>>前回の記事はこちら
【ゼロから学ぶAdobe After Effect】 Adobe Media Encoderで動画を書き出す
>>前シリーズ「絶対に覚えておきたいAdobe XD」の記事を初めから読む