こんにちは、デザイナーのMHです。
前回から、Adobeのソフト「Adobe After Effect(以下Ae)」を使って、簡単な動画やアニメーション制作の勉強を始めました。
今回は、アニメーションの背景透過素材の作成です。
動画を投稿するにあたり、毎回決まった位置に決まった動きをするキャラクターを配置して、オリジナリティを持たせたいと考えました。
ただ、その都度同じ設定を行うのも手間です。作成済みのアニメーション素材があればグッと楽になるのに…
ということで早速始めていきましょう。
>>前回の記事はこちら
【ゼロから学ぶAdobe After Effect】Aeで簡単なアニメーション動画を作成しよう
>>前シリーズ「絶対に覚えておきたいAdobe XD」の記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
1、背景を透明にする
まずは作成したアニメーション素材の背景を透明状態にします。
ゆらゆら揺れるキャラクターのアニメーションの作成は前回の記事よりどうぞ。
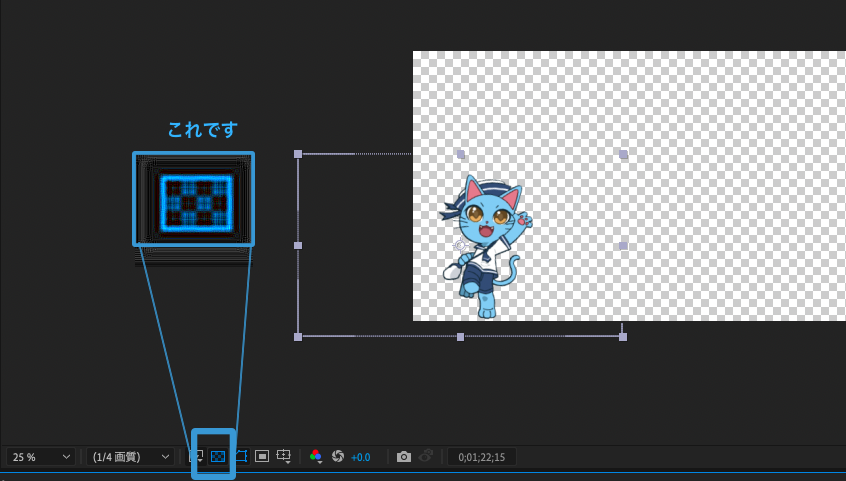
ワークスペースの下の方にある、格子柄の小さなボタンをクリックします。
すると、背景がベタ塗りではなく、透明であることを示す格子柄に変わります。

2、レンダーキューに追加する
「ファイル」→「書き出し」→「レンダーキューに追加」で、書き出し待機状態にします。
3、出力設定を変更して書き出す
レンダーキュータブから、出力モジュール設定を行います。
主に変更する点は以下2つ。
チャンネルと、カラーです。
それぞれ「RGB+アルファ」、「ストレート(マットなし)」に変更しましょう。この状態でOKを押します。

あとは通常通り形式や保存場所を指定して書き出しを行えば完了です。
こうしておけば、すでに動きのある素材を、動画の好きな場所へ配置することができます。
毎回同じ素材のキーフレームを設定したりしてレイヤーがごちゃつくのが嫌だったので、これなら表示範囲の設定だけで済みます。
作成した素材を使った動画がこちらです。現在幼児向け知育チャンネルを運営しています。
この差材を使うことで、常に動きがあり、飽きの来ない動画に仕上げることができました。
それでは今回は簡単になりましたがここまでとなります。
また次回もよろしくお付き合いくださいませ。
>>前回の記事はこちら
【ゼロから学ぶAdobe After Effect】Aeで簡単なアニメーション動画を作成しよう
>>前シリーズ「絶対に覚えておきたいAdobe XD」の記事を初めから読む
