こんにちは、デザイナーのMHです。
前回まで、AdobeXDでワイヤーフレームを作成する際に、覚えておきたいテクニックについてご紹介しました。
今回からは、同じくAdobeのソフト「Adobe After Effect(以下Ae)」を使って、簡単な動画やアニメーション制作の勉強をしていきたいと思います。
昨今youtubeなどの動画投稿サイトにおいて活動をする人が増え、今や動画全盛期と言えます。動画を制作するスキルを身につけておいて損はない時代でしょう。
それでは始めましょう。今回は、幼児向け知育動画チャンネルの紹介動画を制作していきます。Ae編はXD編とは違いゼロからの初心者ですので、至らない点はご了承くださいませ。
>>前シリーズ「絶対に覚えておきたいAdobe XD」の記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
1、Adobe After Effectについて。どんなことができるの?
映画のようなタイトル、イントロ、トランジションを作成できます。クリップからオブジェクトを除去したり、炎を出したり雨を降らせたり、ロゴやキャラクターをアニメーションにすることができます。また、3D空間で動かしたり、デザインしたりすることもできます。モーショングラフィックスとVFXの業界標準ツールであるAfter Effectsなら、あらゆるアイデアを思い通りに表現できます。(引用元:Adobe)
Adobe Aeは、既存の映像作品にエフェクトを追加するだけでなく、1からアニメーションの作成をすることができるソフトです。
アニメーションの作成においては、基本的に時間軸のパラメーター変化をアニメーション化してくれます。
開始地点、終了地点の2点を打ち、オブジェクトなどに動きの指示を出す、と言うのが基本的な方法です。
そんなAeで今回行っていきたい作業が以下です。
- キャラクターイラストを左右に揺らす
- オブジェクトに拍動のようなアニメーションをつける
- イラストをポップイン、フレームインさせる
では、キャラクターを揺らす作業からスタートです。
2、【Adobe Ae】CC Bend itでキャラクターを左右に揺らす
Adobe Aeは、Adobe Bridgeと連携することで多彩なエフェクトを簡単に適用することができます。
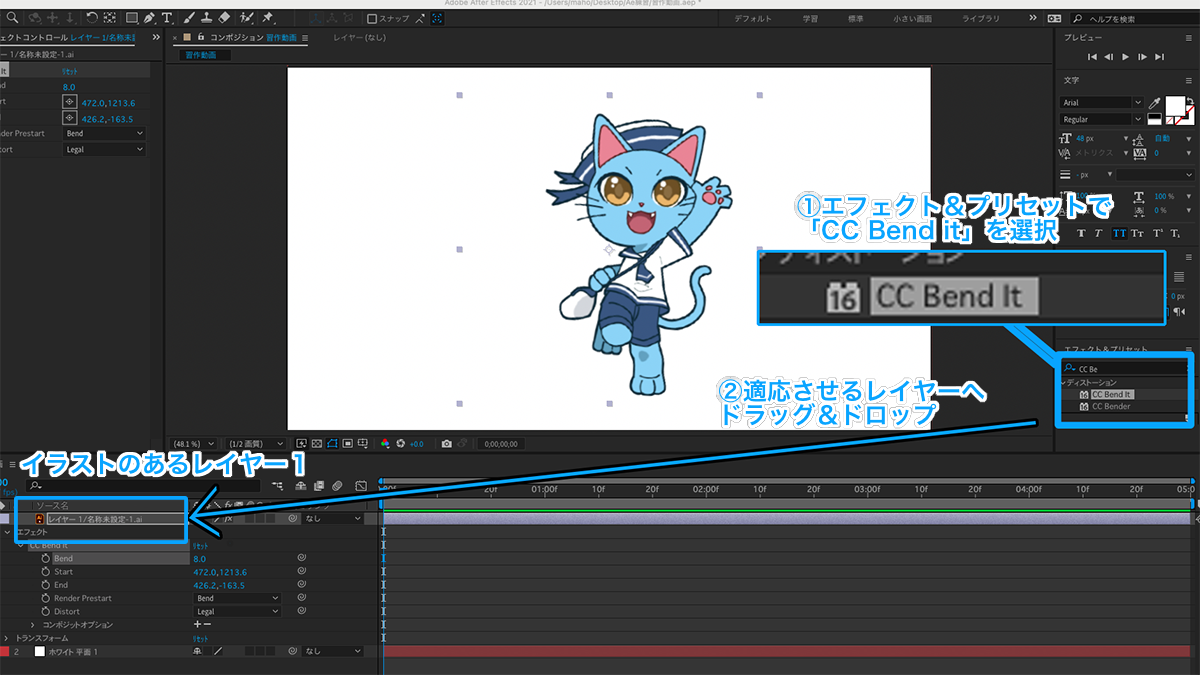
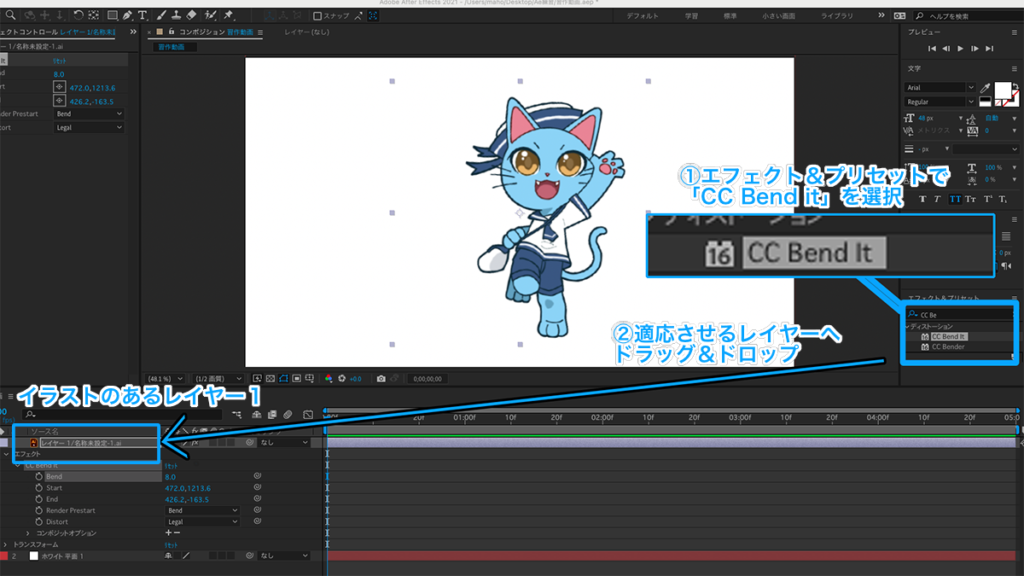
オブジェクトを揺らすエフェクトに「CC Bend It」というものがあるので、今回はそれを背景を透過した猫のイラストに適用します。

画像のようにすると、動きの支点と作用点を決める2点が出てきます。
これをキャラクターの足と頭付近に置くのですが、このエフェクト、真っ直ぐで細長いオブジェクトを動かすのに適したエフェクト。かなりの範囲が設定不備で映らなくなってしまうハプニングがありました。
他の方法もあると思いますが、現状このエフェクトが簡単で気に入ったので、イラストをillustratorで透明ペンでパスだけ置き、オブジェクトの範囲を広げる応急処置をしました…

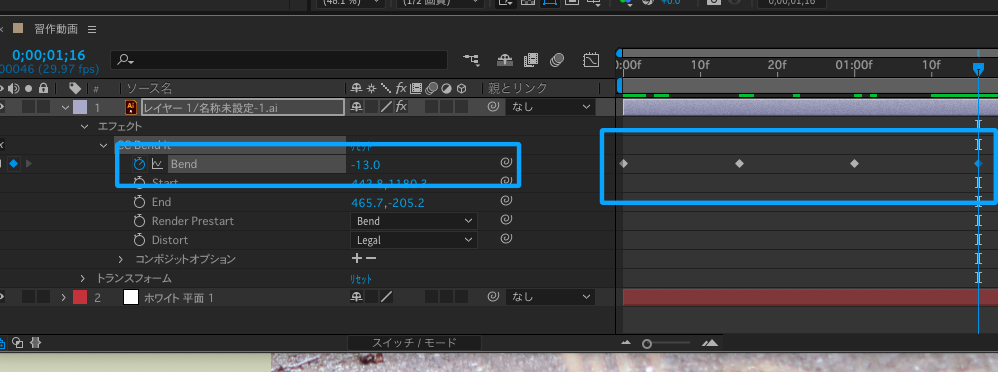
Bendの揺らす角度を指定、キーフレームを打ちます。

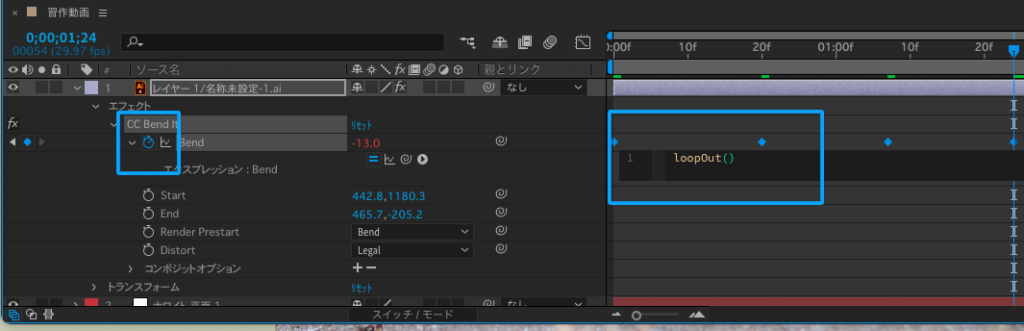
動画の最初から最後まで揺れる動きを繰り返したいので、Bendのストップウォッチをoption+クリック(mac)でエクスプレッション(キーフレームではなく言語で動きを制御する機能)を開き、「loopout()」と入力。
これで動画の最初から最後までキャラクターがゆらゆら揺れるアニメーションが完成しました。
3、【Adobe Ae】オブジェクトに拍動のようなアニメーションをつける
次に背景を作ります。と言っても、まだ難しいものはできないので、少し動きがある程度のものにしようと思います。
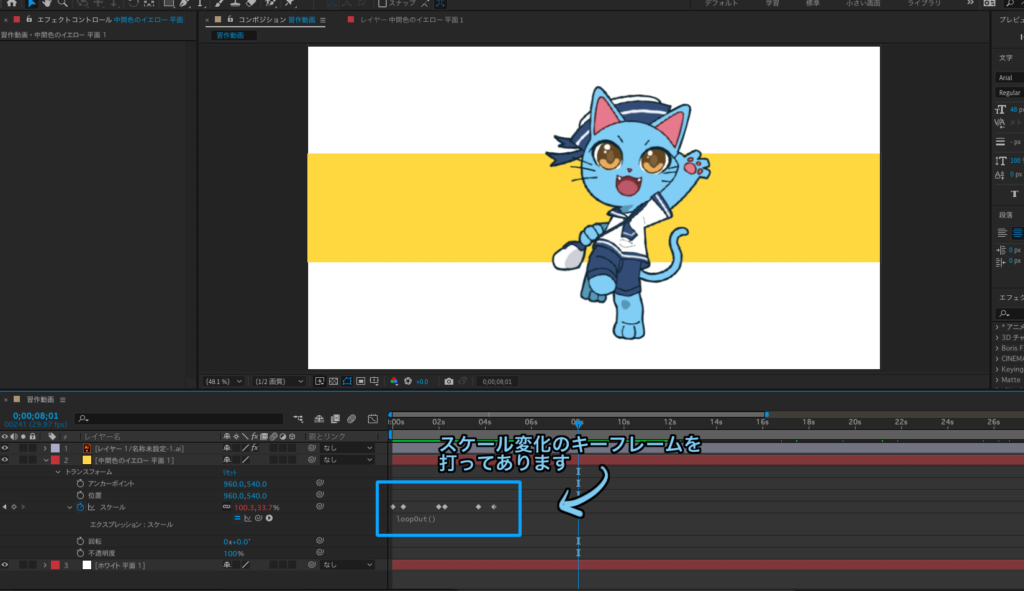
まず、キャラクターのレイヤーの後ろに、四角いオブジェクトのレイヤーを作ります。イメージは、拍動のようにサイズがリズミカルに変化するオブジェクトです。
となれば、キーフレームを打つのは「スケール」になります。
ストップウォッチを選択してからサイズを変え、キーフレームを打ちましょう。

何度かプレビューして、キーフレームの間隔を調整します。
こちらもこの動きを最初から最後まで繰り返すので、エクスプレッションでloopoutを指示して背景は完成です。
4、【Adobe Ae】オブジェクトをポップイン、フレームインさせる
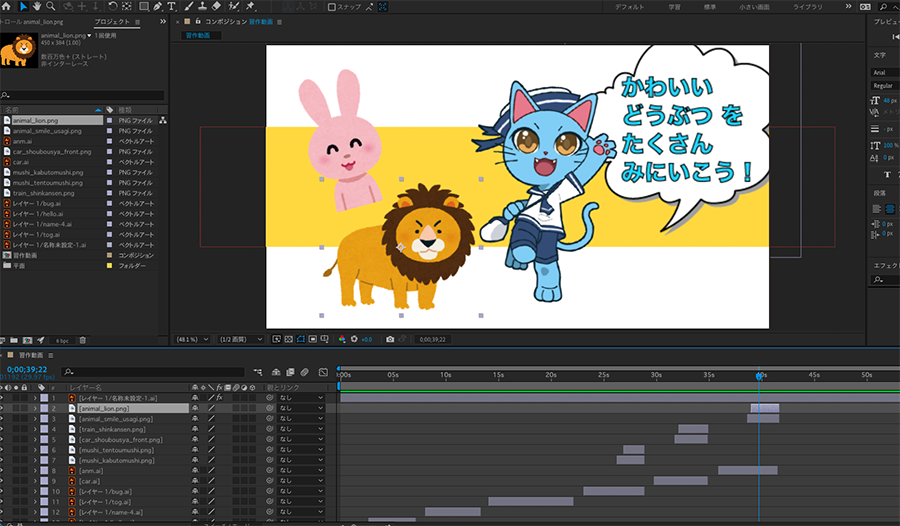
動画の所々にいくつかイラストを登場させます。
まずはポップイン。ぽよんと何もないところから発生するような動きをつけます。こちらもスケールにキーフレームを打つ形になります。
スケール0からマックスサイズになるまでのタイミングを調整することで、イラストが勢いよく飛び出るアニメーションを作ります。

これを複数作りました。
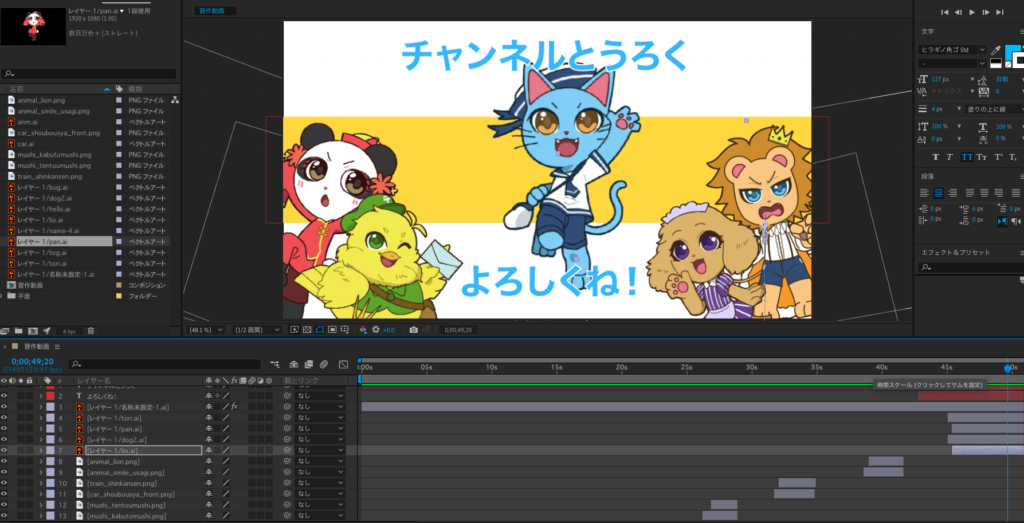
続いてフレームイン。
複数のキャラクターが同時に画面下からにょきっと現れるようなアニメーションを作ります。これは各キャラクターイラストの「位置」にキーフレームを打ちます。
全キャラクターを1つのレイヤーにまとめ、一括でキーフレームを適応してもいいのですが、それぞれ微妙に違う角度、違うタイミングで入ってくる演出にしたいため、個別でキーフレームを作成しました。

さて、今回の作業は全て完了しました。あとはBGMや効果音をつけて終了です。
完成したテストアニメーションはこちらです!
習作としては有意義なものになったと思います。ただ、この尺を作るのにかなりの時間がかかりました。まだまだAeになれないといけないと感じます。練習あるのみですね。
それでは今回はここまでとなります。次回もまたよろしくお付き合いくださいませ。
その他Aeで作った動画はこちら
制作したアニメーション動画に使用したフリー素材サイトは以下:
いらすとや 様
効果音ラボ 様
甘茶の音楽工房 様