こんにちは、デザイナーのMHです。
これまで「絶対に覚えておきたいAdobe XD」と題して、Adobe XDでワイヤーフレームを作成する上で絶対に覚えておきたい機能とその使い方の紹介をしてきました。
いよいよ終盤ということで、ワイヤーフレームを作り終えた後に使いたい便利機能のご紹介です。
今回が最終回になります。
今回は制作したワイヤーフレームの書き出しを行います。
パーツを画像データに書き出して実装に役立てるのはもちろん、ページ全体を1枚の画像として書き出すこともできます。
早速チェックしていきましょう
>>絶対に覚えておきたいAdobe XDの記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
>>前回の記事はこちら
Adobe XDでワイヤーフレームを作ったら…チームでレビューを共有しよう【絶対に覚えておきたいAdobe XD】
1、Adobe XDの書き出し機能とは?
ではこれまでAdobe XDで作成してきたワイヤーフレームを書き出してみましょう。
書き出し機能においては、 XD から PNG、SVG、JPG、 PDFの形式 に書き出すことができます。
書き出されたものは、iOS、Android、 Web での使用を想定した形式に最適化されます。
(参考、引用:Adobe)
2、Adobe XDで書き出しを行う方法、やり方
・ページを書き出し
ページを書き出せば、各アートボードを1枚の画像などのデータにすることができます。
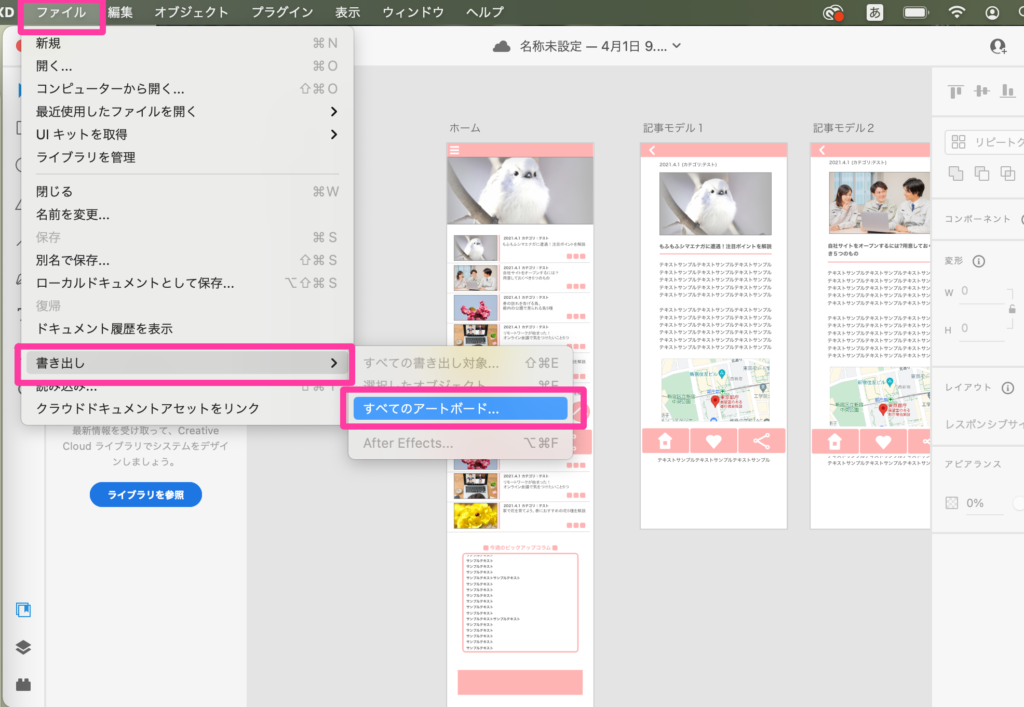
まずはページ上部タブ「ファイル」を選択

「書き出し」→「すべてのアートボード」を選択します。
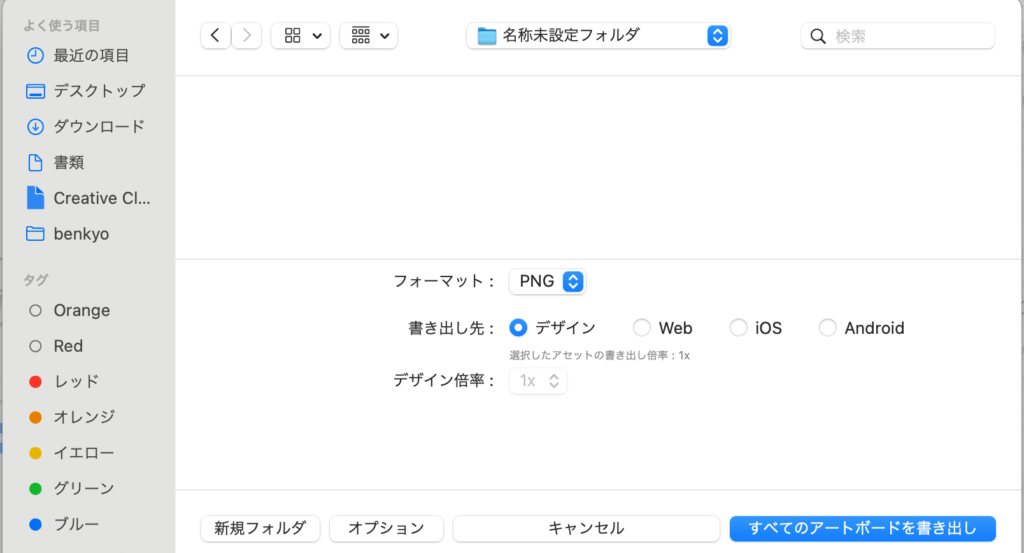
保存場所とフォーマットを選択して完了です。

・パーツを書き出し
パーツの書き出しは、このワイヤーフレームの素材をそのまま実装に使いたい!
というときに非常に重宝します。
まずは書き出したい素材を全て選択します。
こうすることで任意のパーツのみを書き出せますが、すべてのページのパーツを
書き出したい時は(macであれば)Command+Aで全選択してしまいましょう。
この時の注意点ですが、リピートグリッドを保持したままの部分は、
ひとかたまりのパーツとして書き出されてしまいます。
必要であればリピートグリッドは解除しておきましょう。
>>リピートグリッドについて詳細はこちら
XD時短術!リピートグリッドに画像とテキストを流し込む方法【絶対に覚えておきたいAdobe XD】
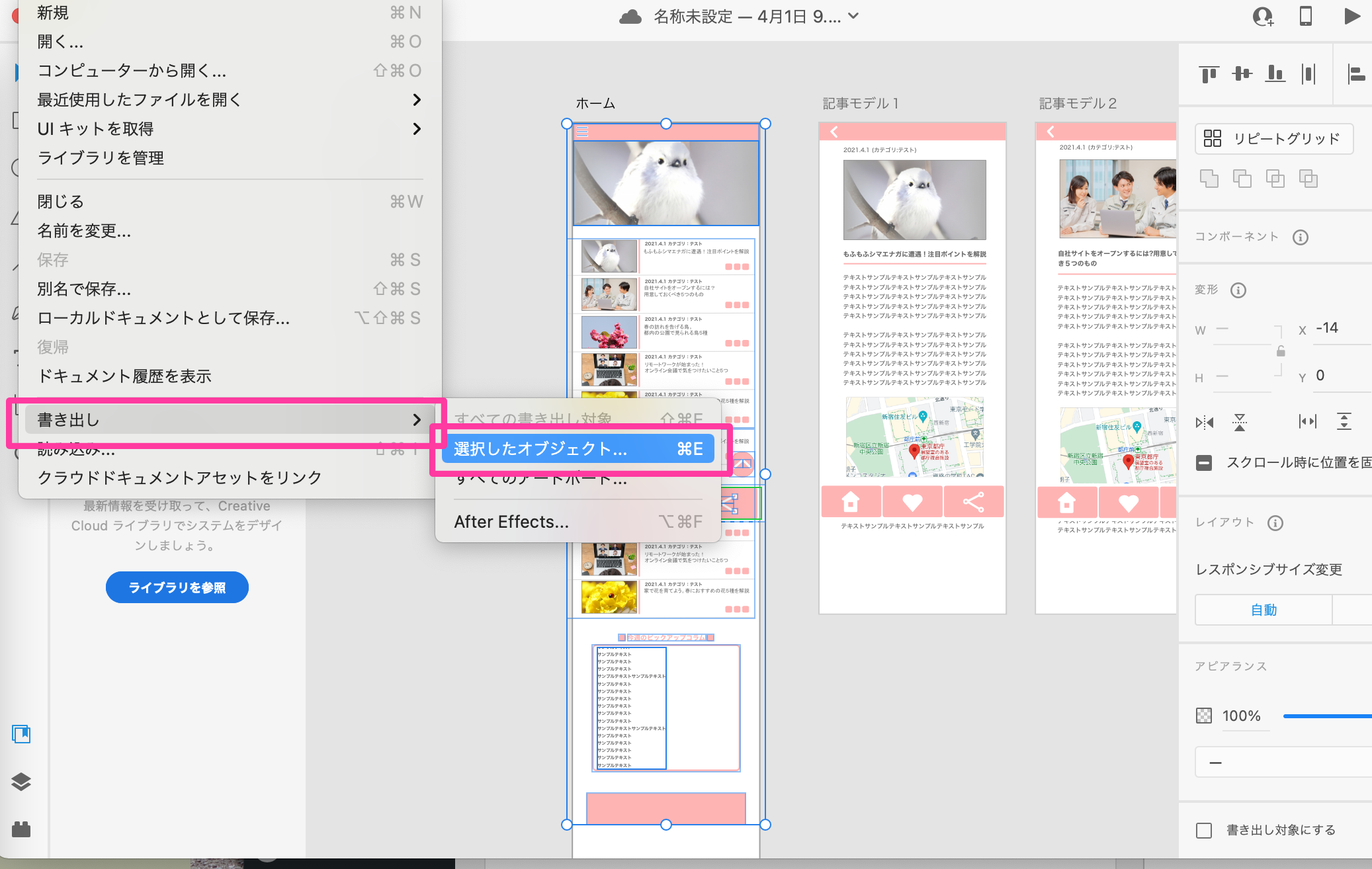
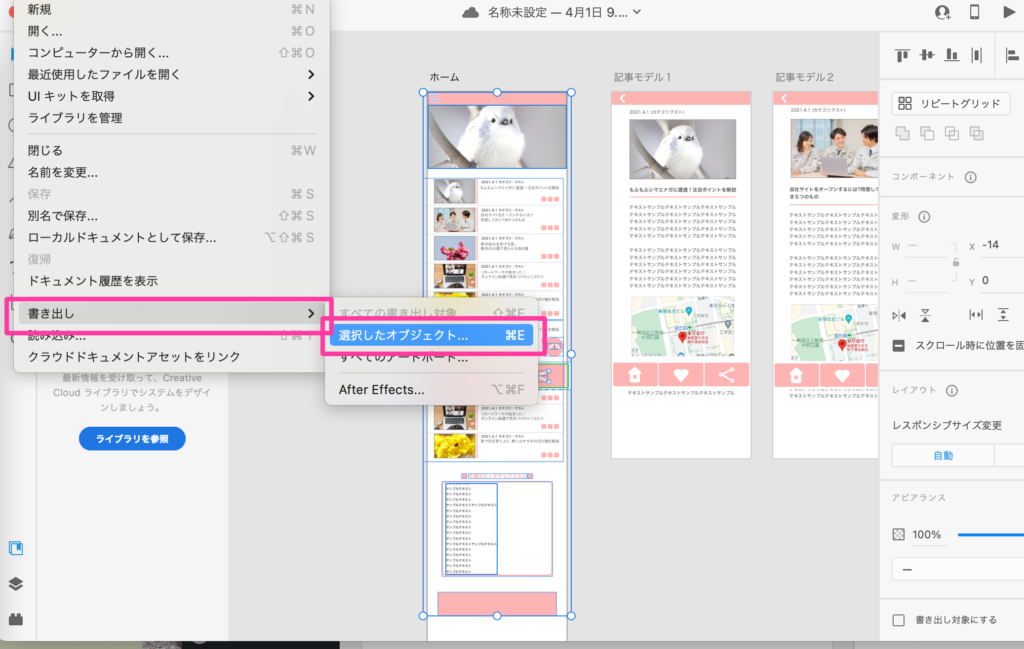
次に先ほどと同じくページ上部タブ「ファイル」を選択

「書き出し」→「選択したオブジェクト」と選択。
保存場所とフォーマットを選んで完了です。
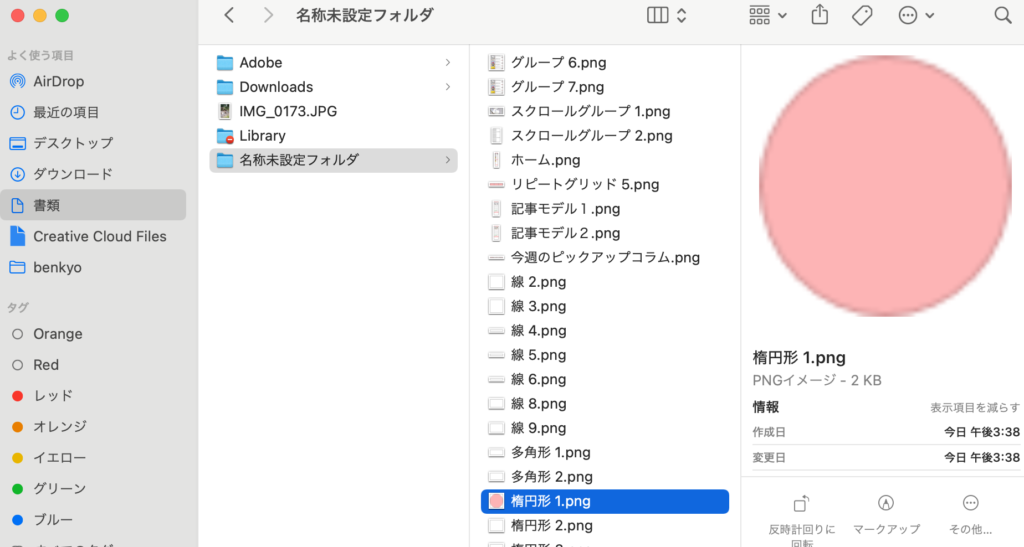
さてはたしてうまく書き出されているのか?保存場所をチェックしてみます。

「線」「楕円」など、パーツ別に書き出されているのがわかります。
ちなみに「スクロールグループ」という名称のものが、先ほど説明した
リピートグリッドを解除しなかったひとかたまりのパーツです。
3、Adobe XDでスマートなワイヤーフレーム作成を!
覚えておきたいXDの機能紹介シリーズは、これで以上になります。
シリーズ通して、やり方は非常に簡単なのに作業グッと効率化させてくれる
機能を多く紹介してきました。
ぜひ今後も役立ててみてくださいね。
それでは今回は以上になります。
また次回もよろしくお付き合いくださいませ。
>>絶対に覚えておきたいAdobe XDの記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】