こんにちは、デザイナーのMHです。
これまで「絶対に覚えておきたいAdobe XD」と題して、Adobe XDでワイヤーフレームを作成する上で絶対に覚えておきたい機能とその使い方の紹介をしてきました。
いよいよ終盤ということで、ワイヤーフレームを作り終えた後に使いたい便利機能のご紹介をしていきます。
今回は「共有」を使って、チームで作成データのレビューを行う方法についてです。
早速みていきましょう。
>>絶対に覚えておきたいAdobe XDの記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
>>前回の記事はこちら
Adobe XDのプロトタイプ使ってる?スマホでも見栄えが確認できる!【絶対に覚えておきたいAdobe XD】
1、Adobe XDの共有機能について。迅速なチェック&修正が可能に!
デザインを作成する上で求められるのは迅速な修正、対応。
たとえばデザイナーひとりがどんどんデザインを進めても、チームで
後でそれを確認した時に「やっぱりここ修正して欲しいんだけど…」と
言われてしまっては困ってしまいますよね。
とはいえ都度出来上がっているものの共有連絡するのも億劫。
こんな時に重宝するのがXDの「共有」機能。
共有用のリンクを作成し、リンクを知っている人なら誰でも
製作中のデータを閲覧することができます。
制作が進行しても、ワンクリックでリンクを更新できるので都度連絡する手間要らず。
さらに、気になった箇所にコメントを投稿することもできます。
デザインに対する要望をチームで共有すれば、作業が格段に効率的になりますよ。
早速使い方をチェックしていきましょう。
2、Adobe XDの共有機能の種類
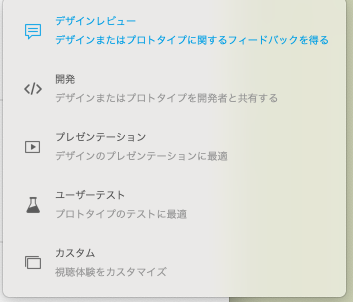
XDでデザインを共有する際、目的に応じてリンクを作成し分けることができます。デザインをチームで詰めるときは「デザインレビュー」、
エンジニアへフォントや位置情報などのデータを伝えたいときは「開発」など、
目的に応じて使い分けましょう。

- デザインレビュー : デザインやプロトタイプに関するフィードバックを収集する
- 開発 : 開発者とデザインスペックを共有
- プレゼンテーション : デザインを利害関係者に提示するために最適化する
- ユーザーテスト : ユーザーを招待してデザインをテストする
- カスタム : デザインの視聴体験をカスタマイズ (引用:Adobe)
3、Adobe XD共有機能の使い方は?
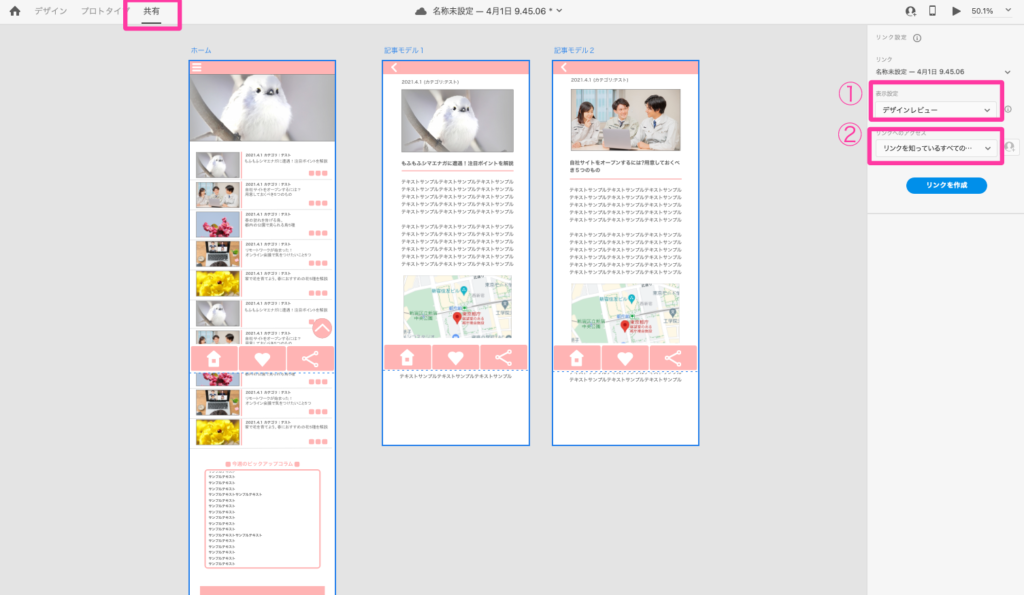
まずは左上のタブを「共有」に変更します。
(これまでは「デザイン」タブで編集をしていました)

①「表示設定」を選択します。
先程の「共有機能の種類」の中から、目的にあったものを選択しましょう。
今回はデザインレビューを共有するための「デザインレビュー」を選択。
②作成したリンクを誰に向けて公開するのか選択します。
そして「リンクを生成」をクリック。公開用のリンクが生成されますので、
このリンクをチームへ共有しましょう。
また、デザインやプロトタイプを編集したときは、こまめに「リンクを更新」しておくことが大切です。
4、Adobe XDで公開されたリンクにレビューを投稿してみよう
リンク先ではXD上のプレビューと同様に、作成したデータを
実際にスクロールしたり、ボタン操作をしたりすることができます。
「デザインレビュー」で作成したリンクでは、レビューの投稿、
共有が行えるのがポイントです。

レビューは、ワイヤーフレームのページと位置を指定して
投稿することが可能です。
こうすることで修正や要望がどこの箇所なのか、的確に伝えることが
できます。
レビューを受け取ったデザイナーは、該当箇所の修正対応が済んだら、
速やかにリンクの更新と、レビューを「解決済み」にすることで
レスポンスができます。
5、Adobe XDで作ったワイヤーフレームは、チームで共有しましょう!
いかがでしたか?Adobe XDは、リピートグリッドや一括埋め込みなど、
個人作業用を非常に効率よく進められる機能が豊富である一方、
チーム作業の効率をあげる機能もとても優秀です。
活用してプロジェクトを円滑に進めてみましょう!
それでは今回はここまでとなります。
次回もまたよろしくお付き合いくださいませ。
>>前回の記事はこちら
Adobe XDのプロトタイプ使ってる?スマホでも見栄えが確認できる!【絶対に覚えておきたいAdobe XD】
