こんにちは。デザイナーのMHです。
これまでAdobe XDで絶対に覚えておきたいの便利機能をご紹介してきましたが、もうチェックしていただけましたか?
引き続きXDの特権であるワイヤーフレームでありながら動きをつけることができる機能の紹介を行っていきます。
これまではパーツごとに限って、といった感じでしたが、今回はページ(に限らずですが)移動機能を付けられる「プロトタイプ」についてご紹介します。
「ここをタップすればこのページに移動できる」という動きをつけられてしまうわけです。
早速見ていきましょう。
>>絶対に覚えておきたいAdobe XDの記事を初めから読む
Adobe XDではリピードグリッドを活用しよう【絶対に覚えておきたいXD】
>>前回の記事はこちら
デキるワイヤーフレーム感UP!スクロールグループを活用しよう【絶対に覚えておきたいAdobe XD】
1、Adobe XDの「プロトタイプ」機能とは?
実装してみる前に、プロトタイプとはなんなのか確認しておきましょう。
Adobe XDは比較的新しいソフトですが、すでに大好評を得ています。そこで簡潔ながらも楽しいチュートリアルを作成しました。Adobe XDのみで設計とプロトタイピングができて、手に負えないほどの複雑さは感じないことを実感してください。(引用元:Adobe)
プロトタイプ機能を使うことで、簡単にプロトタイピングが行える、と公式は説明しています。
プロトタイピングとはなにかですが、実際に動かすことができるモデル(プロトタイプ)を素早く製作する手法や過程のことです。
設計を様々な視点から検証し、フィードバックを得ることなどが目的です。
ワイヤーフレームでここまでできてしまうとは驚き!
しかしここまで完璧に実働を再現できてしまうと、なぜこのまま世に出して使えないものだろうか…と歯痒い気持ちにすらなります(笑)
とはいえこの完璧なワイヤーフレームの情報諸々を簡単にエンジニアに渡すことができる方法があります。それはまた別の記事でお伝えします。
2、Adobe XDでプロトタイプを作成!やり方は簡単2steps
では機能の概要も理解したところで、早速プロトタイプを使ってみましょう。
●基本のページ移動
複数の記事が閲覧できるブログのようなページをイメージして作成してきたワイヤーフレームを使います。
一番左がホーム画面、その隣2つが各記事の詳細ページです。
ホーム画面に並ぶ記事のサムネイルやタイトルをタップすると、その記事ページへ移動できるという基本の動きをつけていきます。

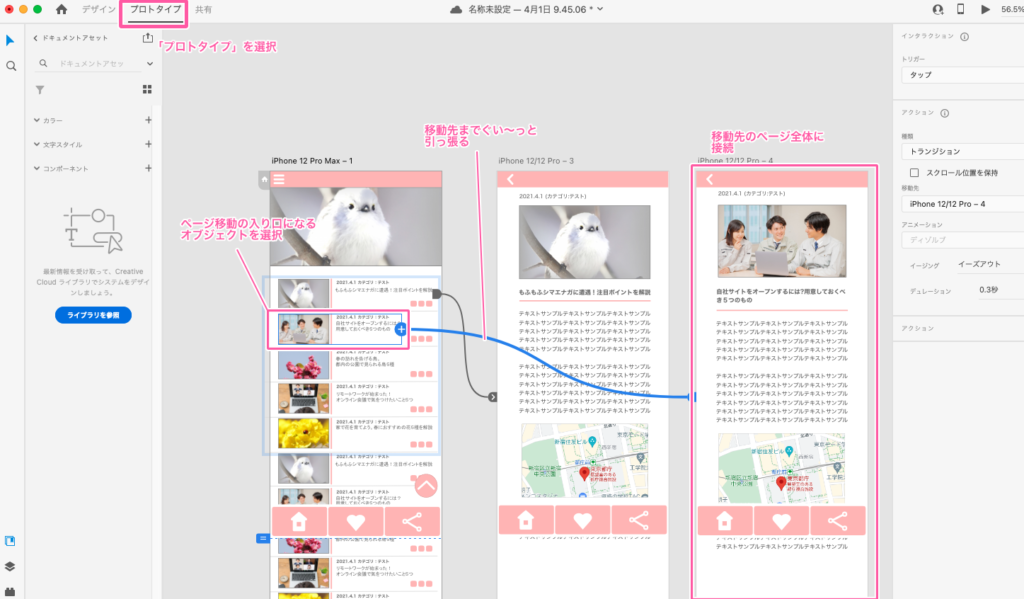
- まずは左上のメニューバーから、編集環境を「プロトタイプ」に変更。
- タップ対象箇所にあたるオブジェクトを選択。
- すると青いマーカーが現れますので、こちらをクリックし、移動先のアートボードまでドラッグします。青い線がぐい〜っと伸びていくので分かりやすいですね。
- 最後にアートボード上でドロップ。移動元と移動先が青い線で繋がれたら完了です。
この要領で、記事ページを用意した2記事目も線で結びます。

次は実際にこのページを使っているところを想像してみましょう。読み終わったらホーム画面に戻りたいですよね。
各記事ページの左上に「戻るボタン」を作ってありますので、ここをタップしたらホーム画面に移動できるようなプロトタイプを作りましょう。

これで「ホーム画面」⇄「各記事」の移動ができるようになりました。
●応用の活用例
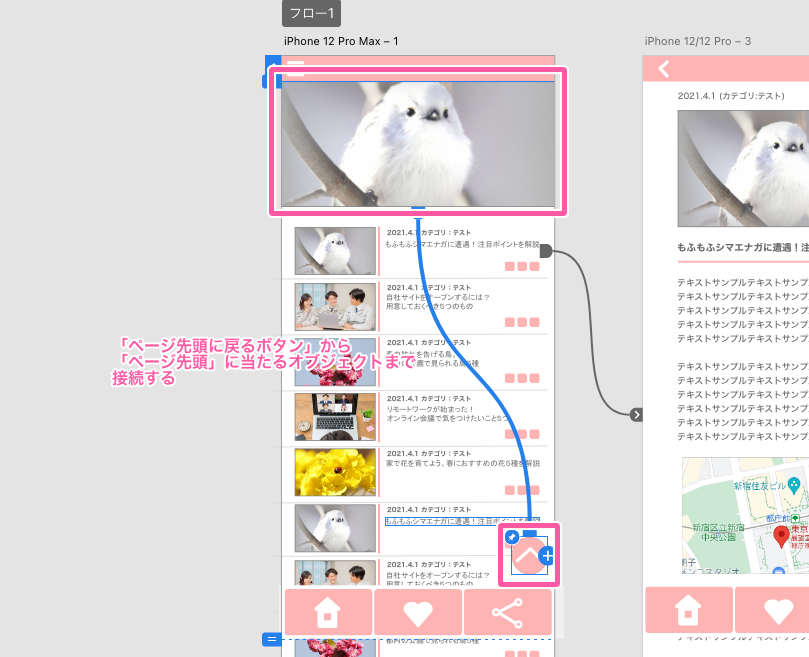
冒頭で、プロトタイプの活用はページ間の移動に限らずと記述しました。具体的にどういうことかと言いますと、今回のワイヤーフレームで作った「ページ先頭に戻る」ボタンなどがそれにあたります。
戻るボタンは位置を固定してあるので、どこまでスクロールしても同じ位置にあります。これをページ先頭にあるオブジェクトに接続します。
これでいつでもページ先頭に戻ることができます。長いスクロールが必要なアートボードに最適です。

このほかにも活用方法は様々。ぜひ色々試してみてください。
3、作成したプロトタイプをスマホでプレビュー!
これまでもお話した通り、作成したワイヤーフレームは編集画面右上のプレビューボタンから見映えや動きを実際に操作して確認することができます。
ただ、今回のようにSPサイトの場合、PC上でプレビューしてもなんだかしっくりきませんよね。
実はAdobe XDには、スマホでワイヤーフレームをプレビューするためのスマホアプリが存在します。
スマホ上での使用感を確認できるため、知っておいて損はないです。
例えばプレビューアプリを通してスマホで操作してみたら「このボタンが小さくてタップしづらかった」「オブジェクト同士が近すぎた」などの気づきが大いにあることでしょう。
ぜひ使ってみてくださいね。
(スマートフォン専用アプリになります)
4、使ってみて!Adobe XDはプロトタイプ機能が超優秀
いかがでしたか?プロトタイプ機能は本番環境さながらの見映え、や動作を確認できる優秀機能です。
スマホアプリを使えばより多くの気付きが得られると思います。是非試してみてください。
Adobe XDについての詳細は、公式ページからご確認ください。
それでは今回はここまでになります。
また次回もよろしくお付き合いくださいませ。
