こんにちは、開発の片岡です。
前回に引き続き、今回はFirebaseを活用したサーバーレスWEBアプリケーションの作り方をご案内していきます。
あらかじめfirebaseに設定したデータをWEBアプリケーション側で取得&表示確認するところがゴールです。
※3回目の今回は6番を解説していきます。
以下の通り進めていきます。
2. vuetifyを導入
3. firebaseにプロジェクト追加
4. firebaseの各種設定
5. firebaseにDEMOデータ登録
————————⬇︎ここから
6. プロジェクトからfirebase呼び出し、必要なデータを取得・表示
備考までに・・ご案内
1-4番までの記事はこちら。
5番の記事はこちら。
6. プロジェクトからfirebase呼び出し、必要なデータを取得・表示
npm run serve やfirebase deployなど、サイトを立ち上げた時にまず表示されるのは、src/App.vueです。
皆さんのお手元のhello-prjでは、App.vueでコンポーネント定義したsrc/components/HelloWorld.vueを呼び出していますね。
お試しにはちょうどいいのでApp.vueとHelloWorld.vueの関係をそのまま、中身を編集していきましょう。
プロジェクトにfirestoreのSDK参照を追加
まずは必要なSDKを追加します。今回はHostingを使用し、かつfirestoreをDBとするので、public/index.htmlに以下を追記しましょう。8.2.2の部分は、適宜他のfirebaseバージョンに合わせてください。
<script src="/__/firebase/8.2.2/firebase-firestore.js"></script>

公式サイトによると、Hostingを利用する場合は予約済みのURLからSDKを自動取得可能です。
firebaseの初期化処理、つまりfirebase.InitializeApp(firebaseConfig);にあたる処理も、”/__/firebase/init.js”が勝手にこなしてくれるとのこと。
Firebase構成オブジェクト、つまりapiKeyやauthDomain、appId等のconfig情報をこちらで記載する必要もないそうです。
便利ですね!
なお、この自動取得URLを使用する際は、
npm run build
してから
firebase serve
することで、実行結果が確認できます。通常のnpm run serveですと、firebaseのSDKが自動取得できずにエラーが出てしまいますが、firebase serveで取得が可能になります。コードを変更した時は毎回ビルドファイルを作成しないといけないので、面倒ではあります。
しかし、この方法、モジュール側でfirebaseを呼び出すと、firebase.initializeApp(config)の初期化処理がされていないとエラーになりデータが読み込めません。
“/__/firebase/init.js”が勝手にこなしてくれると公式には書いてあるのになぜ・・・と言いたくなりますが、現時点ではそうなので
ともあれ、気分を切り替えて進めましょう!
代替策として、以下の方法を用います。
index.htmlに記載したbody以下のスクリプト参照を範囲選択し「Command+/」で一旦コメントアウトしましょう。

代わりにpluginsフォルダ以下にfirebase.jsを追加します。
firebaseConfigの設定内容は、firebaseコンソールへ移動し、プロジェクトを選択後、左側メニューの一番上、「プロジェクトの概要」の隣の歯車を押下して、「プロジェクトを設定」を選択、「マイアプリ」に表示されているhello-prj項目のうち、「Firebase SDK snippet」の「構成」をクリックすると確認できます。コピーして取得して、下のコードのfirebaseConfigを書き換えてください。
import firebase from 'firebase/app'
import 'firebase/auth'
import 'firebase/firestore'
import 'firebase/analytics'
// 以下はValueにデモ用の値をセットしています。ご自身の環境に合わせて書き換えてください。
const firebaseConfig = {
apiKey: "AIzaSyBxsRVRWHhHyYA78sBTXE8RINo-PccSwR",
authDomain: "hello-prj-e00b8.firebaseapp.com",
projectId: "hello-prj-e00b8",
storageBucket: "hello-prj-e00b8.appspot.com",
messagingSenderId: "1047072715822",
appId: "1:1047072715824:web:6bcfcb04ca9fa3ca28a9f6",
measurementId: "G-PVG8XK75TT"
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
export default firebase;
これで、画面側から呼び出す仕組みが整いました。
firestoreで登録したデータを取得して表示する
結論からと言うことで、HelloWorld.vueからfirebaseを呼び出して使用するコードはこちらです。
今回はデータグリッドを利用して、一覧を表示させています。
<template>
<v-data-table
:headers="headers"
:items="users"
:items-per-page="10"
class="elevation-1"
>
</v-data-table>
</template>
<script>
import firebase from '@/plugins/firebase';
export default {
name: 'HelloWorld',
data: () => ({
headers: [
{ text: 'ユーザー名', align: 'center', value: 'name' },
{ text: '電話番号', align: 'center', value: 'tel' },
{ text: '住所', align: 'center', value: 'address' },
{ text: '代表作', align: 'center', value: 'masterpiece' },
],
users: [], //表示更新用に保持
}),
created() {
this.fetchDataList();
},
methods: {
// ユーザー情報の一覧を取得する
async fetchDataList() {
var resultItems = [];
const vm = this;
firebase.firestore().collection("users").get().then(function(querySnapshot) {
querySnapshot.forEach((doc) => {
var data = doc.data();
data.docId = doc.id;
resultItems.push(data);
});
vm.users = resultItems;
}).catch(function(error) {
console.log(error);
});
},
},
}
</script>
npm run serve
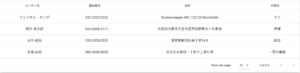
すると表示確認ができます。こちらは保存のタイミングでコードに加えた変更がリアルタイムで反映されるため開発利便性も高くなったかと思います。
Hostingでfirebase deployする際には、必ずビルドを忘れずにご利用くださいね。
npm run build
してから
firebase deploy
で開発物を公開できます。
実行結果はこちら

以上で「Firebase+Vue.js+VuetifyでWEBアプリを作ろう」を終わります。
またブログを見に来てくださいね。

