こんにちは、開発の片岡です。
前回に引き続き、今回はFirebaseを活用したサーバーレスWEBアプリケーションの作り方をご案内していきます。
あらかじめfirebaseに設定したデータをWEBアプリケーション側で取得&表示確認するところがゴールです。
※2回目の今回は5番を解説していきます。
以下の通り進めていきます。
2. vuetifyを導入
3. firebaseにプロジェクト追加
4. firebaseの各種設定
————————
5. firebaseにDEMOデータ登録 ⬅︎ここ
6. プロジェクトからfirebase呼び出し、必要なデータを取得
5. firebaseにDEMOデータ登録
firebaseではデータベース機能として、firestoreとrealtimeDatabaseの2種類のサービスが用意されています。リリース日はrealtimeDatabaseの方が早く、firestoreはその上位互換サービスとしてリリースされたものです*。いずれもkey value store方式(KVS)が採用されています。データの持ち方はまさにjson形式で、従来のRDBに比べて圧倒的に自由度が高く、個別データごとに異なる構成も許容されます。OracleやMySqlを用いてサーバーサイド開発してきた方にとっては自由度が高すぎて戸惑いを覚えるかもしれません。*firestoreとrealtimeDatabaseの違いについては公式ドキュメントが非常にわかりやすくまとめていますので、ご参照ください。
firestoreを開始する

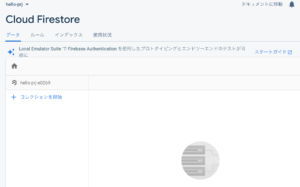
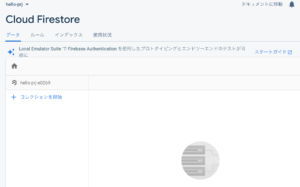
firebaseのコンソール画面からhello-prj選択後、左側メニューでCloud Firestoreを選択すると、上の様に表示されます。
「データベースの作成」ボタンを押下して始めましょう。

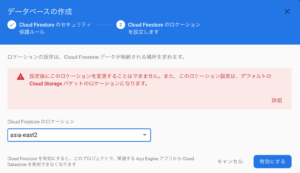
データベースからデータを取得する際のセキュリティルールを聞かれます。
ここでは本番環境モードを選択します。次へボタンを押すとCloudFireStoreデータが格納される地域の選択に移ります。


今回はasia-east2を選びました。


プロビジョニング後、ついにCloud Firestoreの機能画面が表示されました。
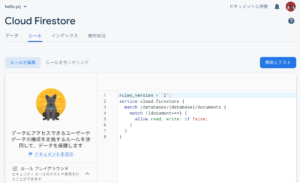
セキュリティルールを編集
設定の時に出てきたセキュリティルールを確認しましょう。上タブから「ルール」を選択し、内容を確認すると、readもwriteもif falseに設定されているのが確認できます。
すでにAuthenticationを利用開始&設定をしている場合は、こちらの条件文をif request.auth != null;と書き換えることで権限ありのユーザーからのアクセスのみ受付ける様にすることも可能です。
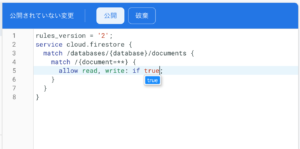
今回はテストのため、一旦全てを許容すべくtrueにしておきます。


データ登録
さて、上タブから「データ」を選択して、データベース設定画面に戻りましょう。

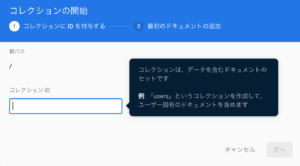
「+コレクションを開始」を押下すると、以下の様な案内が立ち上がります。
今回は折角なので例示されているusersテーブルを作成します。


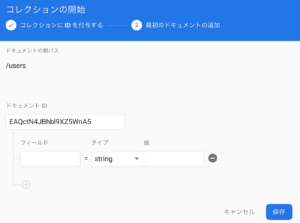
users入力後、「次へ」を押下。ドキュメントIDやフィールドの入力欄が出ました。
ドキュメントIDはusersコレクションに紐付くデータ群を示す一意のIDです。json配列ですと数値が入るのが通常ですが、firebaseでは数値をドキュメントIDとすることは推奨していません。RDBとは異なり、同時アクセスがないものとする楽観的かつ速度重視の観点から更新削除などのデータ処理時にロックを行わないため、データが削除や追加された時に正しくmax数値が入らなかったり、混線してしまう可能性が理由の一つとしてあげられています。
そのため、ここでは自動IDボタンを押下して、ランダムな英数字を設定しておきましょう。


フィールドは一旦置いておいて、「保存」を押下すると以下の様な画面に切り替わります。
「+フィールドを追加」ボタンを押下してみましょう。

フィールド名称とデータタイプの選択、値を入力できるポップアップが立ち上がりました。

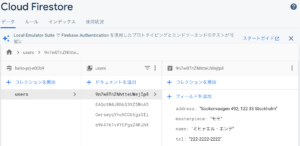
試しに値入りで入力したところです。今回はまずデータを手入力で用意してから、読込確認と実装を進めていきます。何点かデータを用意しましょう。フィールドの値はnullでも保存できますので、項目を先に設定していきます。

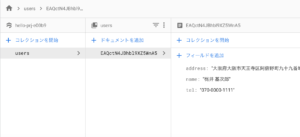
name, address, tel, masterpiece、全て文字列として用意した上で、それぞれ値を入力していきます。


これでデータの登録が完了しました。
次回はいよいよ、画面側からのfirebase 呼び出し。
引き続きお付き合いください。

