こんにちは、デザイナーのMHです。
ただいまLive2Dというソフトの学習をしています!
これまでモデリングを通してLive2Dの使い方を学んできました。前回はVtuberなどトラッキングソフトとの連動を想定したモデル作りを行いました。ようやく思い通りの動きをしてくれるモデルが完成してよかったです。
これまでモデリングのあれこれを学んできましたが、今回は作成したモデルでアニメーションを作ってみようと思います。
モデルの動きを任意に設定し動画として書き出す機能で、live2dのソフト内で行えます。これができれば、ゲーム内に使う映像の作成や、PVなども作れそうです。
幅広い活躍が期待できるアニメーション作成機能、早速使ってみましょう!
>>Live2dでのモデリング受注を開始しました!まずは相談だけでもお気軽にどうぞ!
↓こちらをクリック!↓
1、live2dのアニメーションモードでモデルの動きを編集する
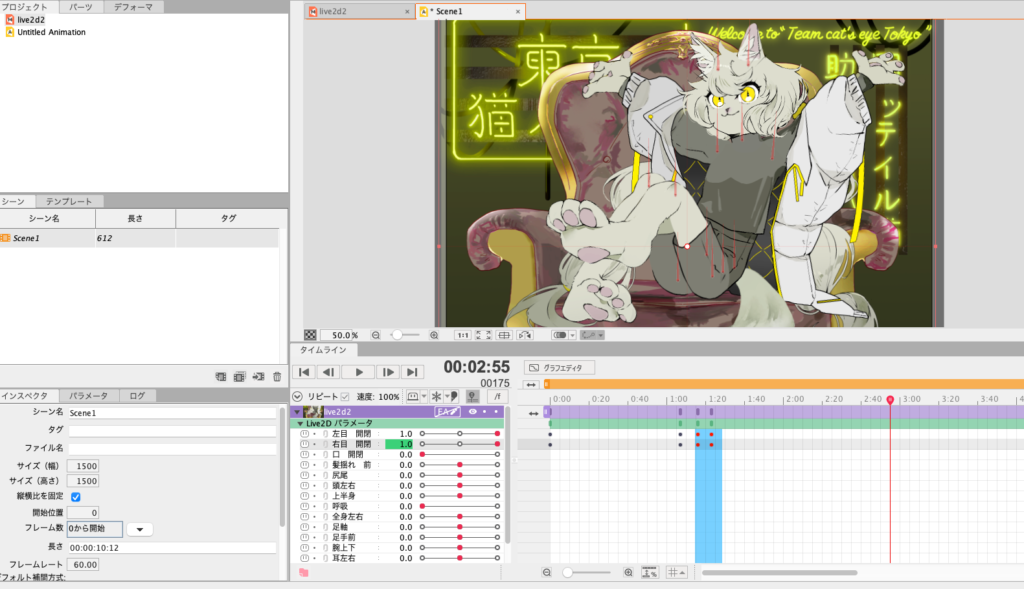
まず、該当のモデルをアニメーションモードで開きましょう。
通常通りにモデルを開くと、モデラーモードになります。これは画面左上にあるボタンを押すことで切り替わります。モデラーモードは作業ウインドウのアイコンがオレンジ、アニメーションモードは黄色なので、目印にしてください。
その後、右下のタイムラインにモデルデータをドラッグ&ドロップします。

モデルがアニメーションモードで開きました。
アニメーションは、このタイムライン上に各パーツの動きをキーフレームとして打つことで作成します。パーツのパラメータはタイムラインの「live2dパラメータ」をクリックすると収納されていたのが出てきます。
キーフレームを打つ方法の編集は以前Adobe after effectでも行いました。慣れ親しんだ操作だったので助かりました。
Aeでのキーフレーム設置にていては以下の記事をご覧ください。
パラメーターを動かすと、赤い再生ラインのある位置にその数値でキーフレームが打たれます。再生ラインを動かしながら複数のパラメーターでキーフレームを打つことで、複雑な動きのアニメーションも作成可能です。
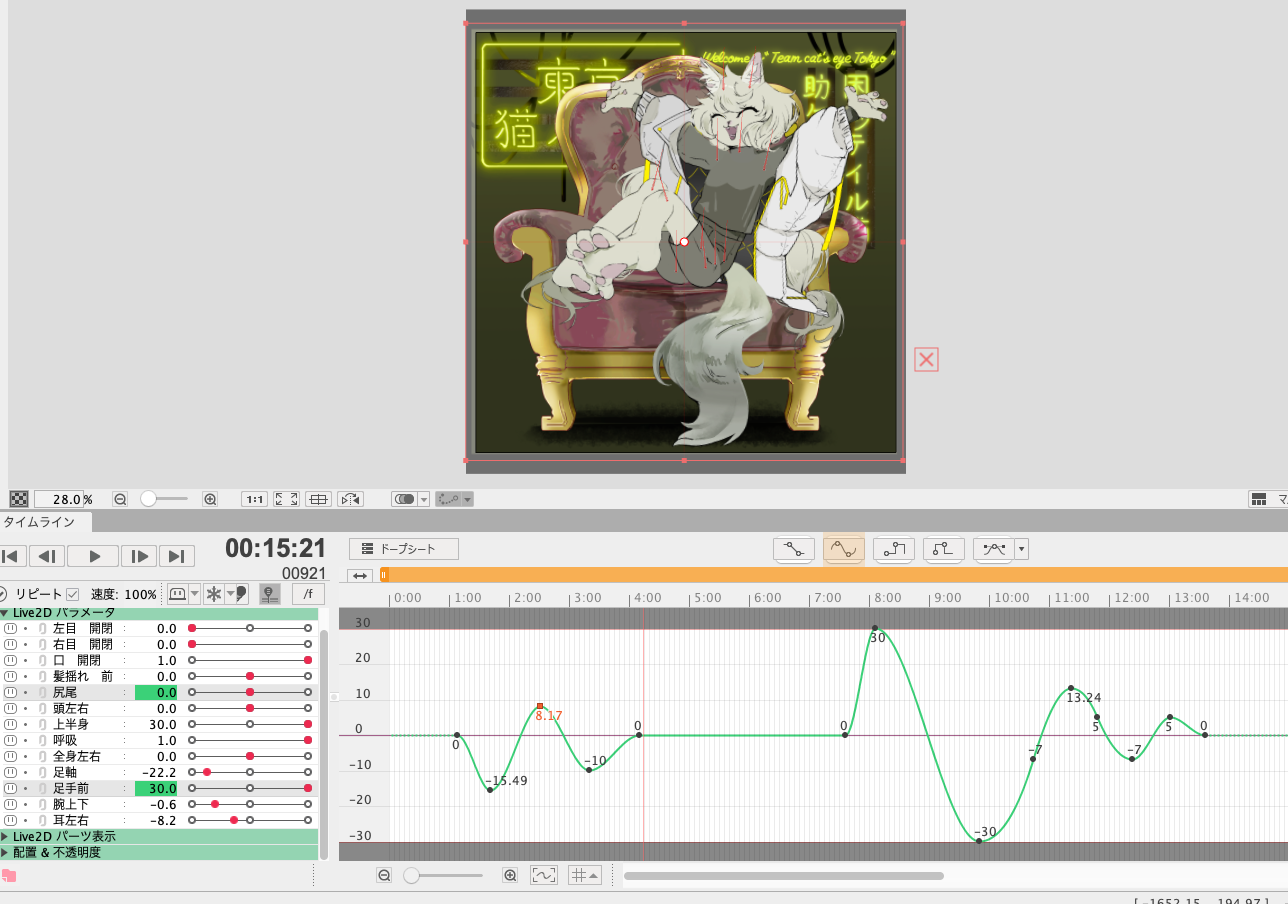
2、グラフエディタで動きの変化を可視化
「どうしてもこのキーフレームの間隔を微調整したいけど、キーフレームの位置調整では微妙に調整が難しい…」言うような場合は、グラフエディタを表示しましょう。
タイムライン上、再生時間が表示されている右隣の「グラフエディタ」ボタンをクリックします。

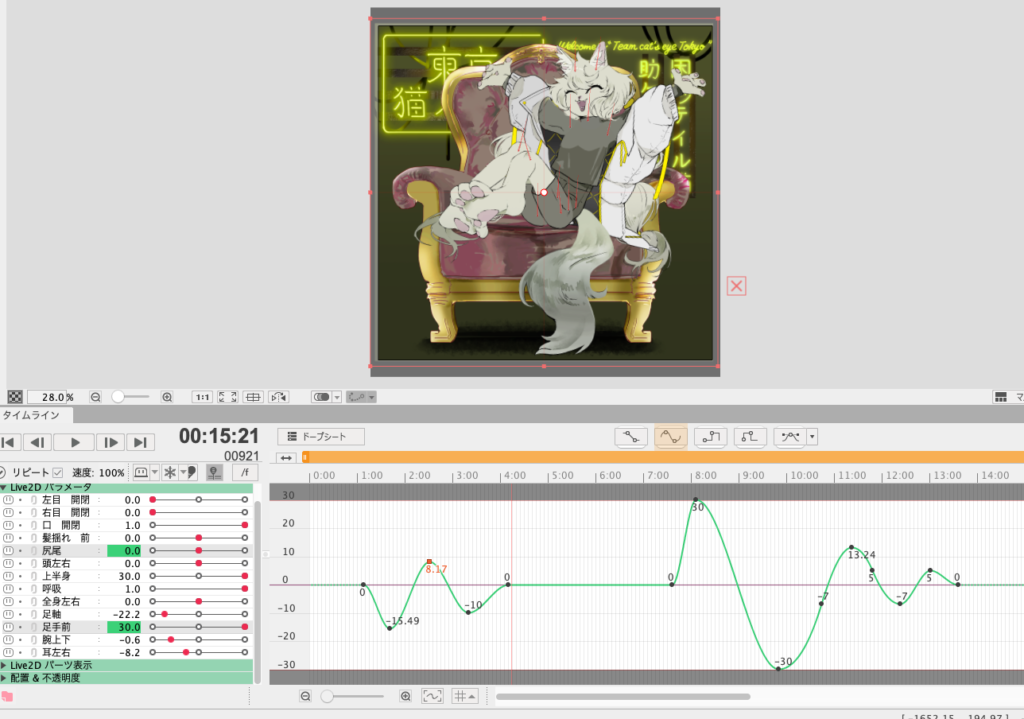
パラメーターを選択するとそれぞれのグラフが表示されます。画像はキャラクターの尻尾の動きを表したグラフです。黒い点の部分をドラッグしてグラフの状態を変更できます。
右側にあるグラフは尻尾の揺れが時間経過で徐々に収束していく動きを表しています。これがキーフレームでは調整しにくかったので、グラフエディタで少しずつ小さな波形ができあがるように視覚的に動きを編集できました。
3、作成したアニメーションを書き出す
全ての動きをつけ終えました。最後に作成したアニメーションを書き出しましょう。
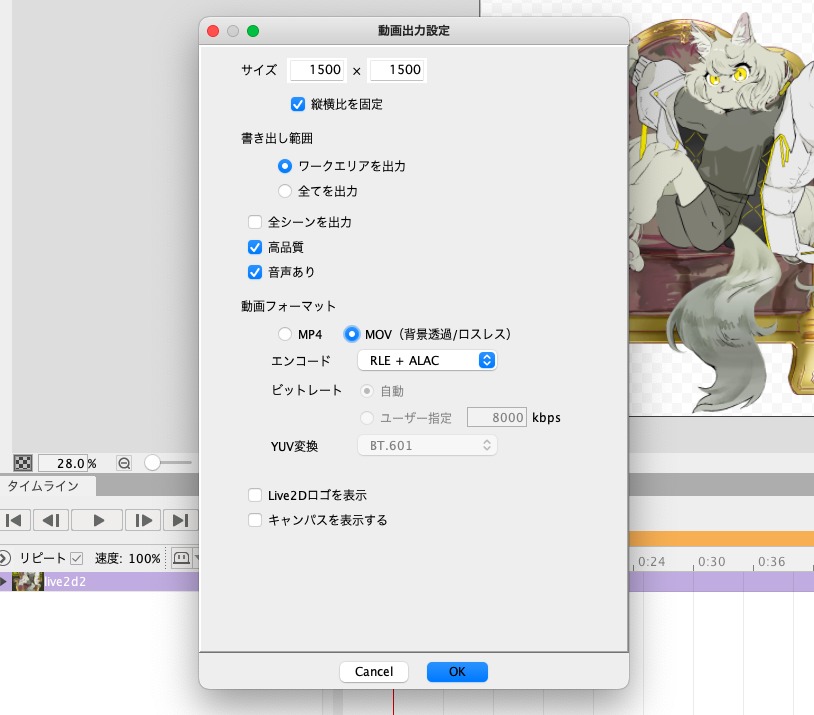
上部タブの「ファイル」から「画像/動画書き出し」で、今回は「動画」を選択します。すると、以下のような画面が開きました。

サイズや必要項目を任意の選択をしましょう。
今回はキャラクター部分を別途作成した動画背景素材と後々合成したいため、キャラクターを透過素材として書き出します。フォーマットをMOV(背景透過)にします。
その後、書き出し先を聞かれますので指定します。
これで書き出しは完了です。
書き出したキャラクター素材を、別の動画背景素材と合成してみました!
背景部分は以前Aeで作成したものですが、発光部分の透明度でパラメーターを作成すれば、live2dのアニメーション機能でも作れそうですね!
モデリングの知識と合わせて運用すれば、非常に汎用性の高い機能だと感じました。良い習作になったと思います。
>>Live2dでのモデリング受注を開始しました!まずは相談だけでもお気軽にどうぞ!
↓こちらをクリック!↓
それでは今回はここまでです。
また次回もよろしくお付き合いください!