こんにちは、デザイナーのMHです。
11月もあっという間に過ぎ、いよいよ年末の雰囲気です。
年末年始に向け、ご挨拶状を作成する方も増えるのではないでしょうか?
イラストや構成は凝ったのに、フォントがいつもの面々しかなくてちょっとマンネリ…そんな場面はありませんか?
実はAdobeのソフトを購入し利用していれば、さらに追加でフォントを取得して使うことができるんです。
しかも無料、商用OK。使用する条件などもありますので、早速取得までの方法をチェックしましょう。
「Adobe Photoshopに新機能!ニューラルフィルターのベータ版をチェックする」
1、商用利用もできるフリーフォントって少ない…
デフォルトでPCに入っているフォント以外を探すのであれば、
まずはフリーフォントから手をつけるのが定石でしょう。
しかし、フリーフォントにも利用規約があり、「これは個人利用まで、これは商用利用まで、
これは編集(縦横比など)不可」…など、しっかりチェックしないと様々な利用制限があります。
文字以外のデザインにぴたりとあったフォントが自由に選べたら一番いいのですが、
商用利用までできるフリーフォントって少ないですよね。
とは思いつつも、フォントを作る大変さを思えばそもそも無料で使えるフォントがあることが
すごいことなのですが…
(フォントはその多くが手書きで作られています。近年はデジタル作成も主流ですが、それにしても緻密な作業が求められます)
じゃあ気兼ねなく使えるフォントを探すにはどうしたらいいのか?
そんなAdobeユーザーのためにあるのが、Adobe Fonts。
一体どんなサービスなのでしょうか?
2、Adobe Fontsは1500を超えるフォントが使い放題

Adobe Fontsは、膨大なラインナップにあるフォントを全て自由に使うことができる、
Adobeユーザー限定のサービスです。そのフォントの数は優に1500を超えます。
このサービスを使用できる条件は、以下を購入しているユーザーです。
- 月間または年間の Creative Cloud コンプリートプランのサブスクリプション
- 単体アプリケーションの Creative Cloud サブスクリプション (XD から InCopy まで)
- Creative Cloud チームサブスクリプションの各シート
- フォトプラン(引用:Adobe Fonts)
上記の利用ユーザーであれば、Adobe Fontsを利用することができます。
しかも全て商用利用までOK。
先ほどフリーフォントにおいても、フォントには利用条件が多くあることをお話ししましたよね。
そんな中、なぜこのAdobe Fontsでは、こんなにたくさんのフォントを自由の利用できるのでしょう?
できる限り多くのフォントを皆様にご利用いただけるよう、アドビは世界中のフォント開発者と連携してライセンスを提供しています。フォント開発者へのロイヤリティの支払いは多くの音楽や映画のストリーミングサービスと同様、使用量に基づいています。ここにあるすべてのフォントはそのようにして許可されており、安心してお使いいただけます。(引用:Adobe Fonts)
Adobeがフォントの開発元と契約しているので、ユーザーは自由にフォントを利用することができるんです。
だとすれば、使わないだけ損というもの。次は適用方法を解説します。早速使ってみましょう。
3、Adobe Fontsからフォントを取得する方法
フォントを取得する方法は、知らなかったら悔しがるくらいに簡単です!
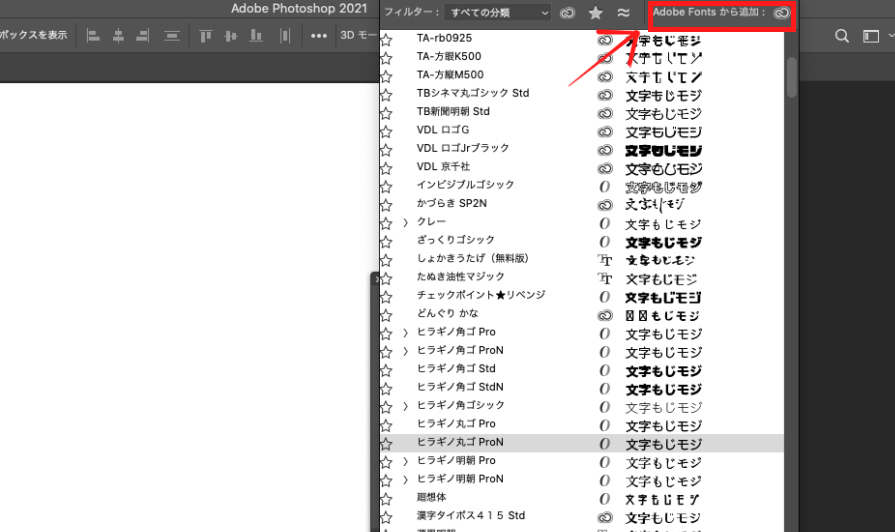
まず、photoshopなどのソフトなどから、フォント一覧ウインドウを開きます。
右上の方に「Adobe Fontsからフォントを取得」というボタンがあるので、こちらをクリックしましょう。

また、ここ以外にも、Aobe CCのアプリ内やweb検索からAdobe Fontsのページへアクセスすることができます。
webからの場合は、Adobeユーザーへのログインが必要になります。
さて、これでAdobe Fontsにアクセスできました。ここにある1500超のフォントから、
好きなものを自由に使うことができるのです。
欧文、和文や分類で絞り込み検索をすることもできますよ。欧文に比べ和文は少ないですが、
硬派なものから装飾的なフォントまで揃えられているので、一通りチェックしてみてくださいね。
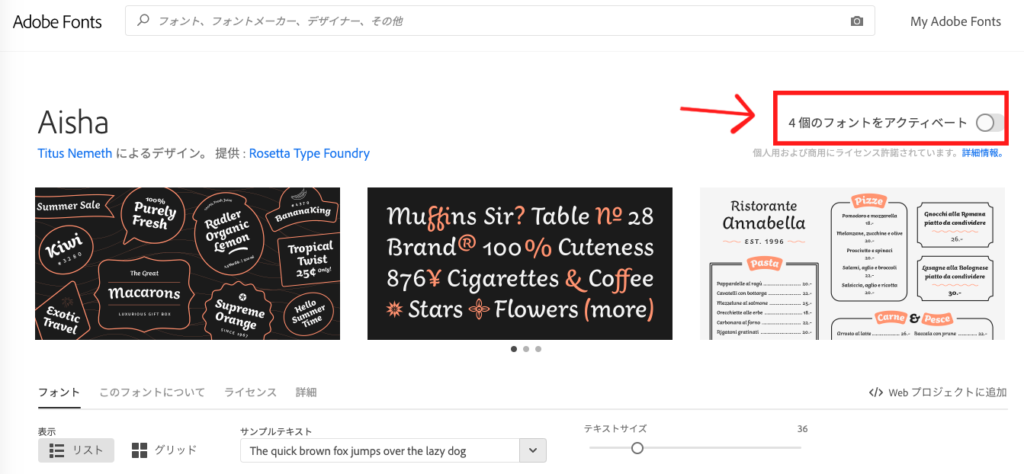
「このフォント、今すぐ使いたい!」というのが見つかったら、そのフォントの詳細ページへ行きます。
フォントのプレビューや使用例を確認することができますよ。
詳細画面の右上、「このフォントをアクティベート」のスイッチを入れると、なんとすぐに
Adobeのソフトでそのフォントが使えるようになるんです。なんて簡単…

また、フォントパックからおすすめのフォント一式揃えてみるのもおすすめです。
テーマによっておすすめのフォントが複数入っています。

年賀状作成におすすめな「年賀状パック」、カフェのメニューに使えそうな「カフェメニューパック」
…などなど、実に様々。
個人的にはこのパックのラインナップをみているだけでもとても楽しいです。
4、Adobe Fontsで取得したフォントを管理する
さすがに種類豊富と言えども、やみくもにダウンロードしているといつのまにか容量を食われていたり、
ライブラリが使わなくなったフォントでごちゃごちゃになってしまったりします。
そういった場合のフォントの管理も、このAdobe Fonts内で行うことができます。
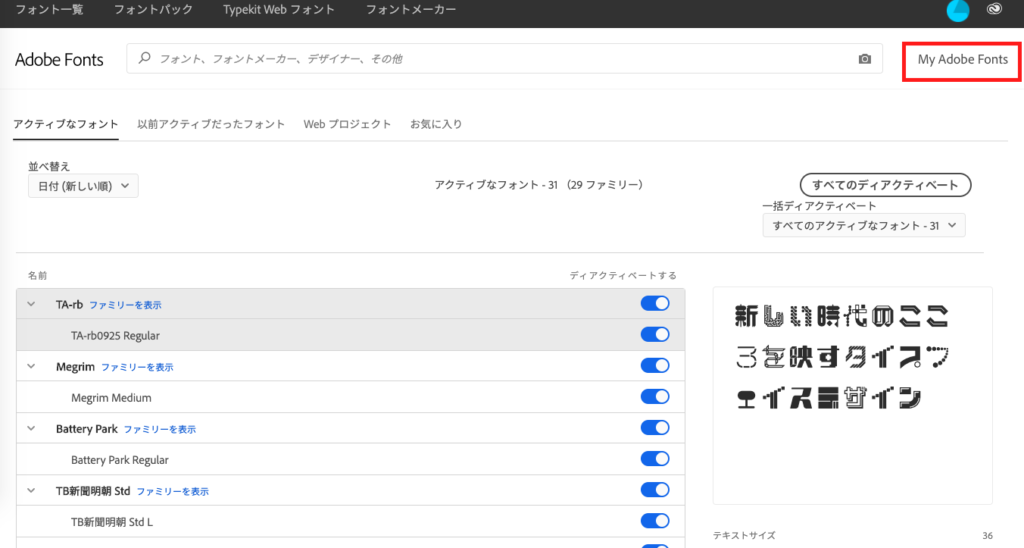
ページ右上の「My Adobe Fonts」をクリックすると、下のような画面に。
自分がこれまでダウンロードしたフォントが一覧表示されます。

該当フォント右側のスイッチを切り替えることで、簡単にフォントをアクティベート/ディアクティベートできます。
また、画面右側の小窓でフォントのプレビューもできるので、確認しながら必要性を判断できますよ。
現在のプロジェクトに合わせてフォントの管理を行いましょう。
5、使えるフォントを増やしてデザイン幅を広げよう
いかがでしたか?Adobeフォントは実にたくさんのフォントを自由に使うことができます。
フォントを使い分けることで、より親和性の高いデザインができあがるのではないでしょうか。
ところで、Adobe Fontsのランナップの中で私が一番お気に入りなのがこの「TA-rb」です。
イラストのようなタイポグラフィがとても面白いですよね。

上にもあるように仮名、アルファベットはもちろん、かなりの数の漢字に対応しているのが驚きです。
しかも1つ1つ文字のデザインが違うので、このフォントの作成には膨大な時間がかかったのではないでしょうか…
かなりデザイン性が高いため、おなじみのゴシック体などのようにどんなシーンでも使えるフォントとは言い難いです。
しかし、こういうフォントと出会うことで、逆に生まれるデザインもあるのではないでしょうか。
大体はグラフィックが先行しますよね。こういう事もフォントの面白味だと思います。
皆さんもぜひ、新しいフォントと新しいデザインに出会ってみてください。
それでは本日はここまでです。次回もまたよろしくお付き合いくださいませ。
>前回の記事はこちら