WEBチームのくにです。
今回は自分が普段使っていて便利なツールを紹介したいと思います。
エンジニアはエディタにはこだわるべき
Sublime Text 3

Sublime Text 3のいいところはとにかく軽いこと。
よくある統合開発環境では起動も動作もおもおもなことが多いです。
特に自分はMac Book Airを使っているのでメモリが圧迫されやすいエディタはなるべく控えるようにしています。
また、Sublime Text 3はプラグインも充実していて、コード規約をチェックしてくれたり、jsonの整形、htmlタグの出力などをサポートしてくれるものなど、多種多様なものが揃っています。
あと、個人的にはプロジェクトごとにフォルダを開いて、ソースコードを管理できるのがいいですね。
日々のタスク管理はこれ
Wunderlist

いわゆるToDo管理ツールです。
この手のツールはいろいろ出ていますが、Wunderlistのいいところは階層管理ができるところ。
さらに簡単なメモだけでなく、詳細も保存することができるので、ちょっとしたメモから、仕様の整理まで幅広く使えます。
あと、メモごとにPDFなども保存できるので、請求のToDoに請求書を貼っつけておくと便利です。
https://www.wunderlist.com/ja/
全部個別アプリ管理したい時は
Fluid

デスクトップアプリがないけど、いつもめっちゃ使うサイトってありますよね。
GmailとかFacebookとか。
このようなWEBサイトを一つのデスクトップアプリとしてラップしてくれるのがFluidです。
サイトのURLを入力してビルドするだけで、簡単にアプリが完成します。
単純にWEBサイトを表示してるだけなんですが、ブラウザでタブ切り替え表示する手間が省けるので地味に効率あがります。
メモリ少ない人は入れとけ
Memory Clean

Air派の人の悩みはやっぱりメモリ。
自分も4×4の8なので、すぐにメモリいっぱいになってしまいます。
そんな時は定期的にメモリ解放してくれるMemory Cleanが便利です。
でもそれでもXcodeとかは激重になりますね。
やっぱProかなあ
https://itunes.apple.com/jp/app/memory-clean-monitor-free/id451444120?mt=12
パスワードなんて覚えてない!
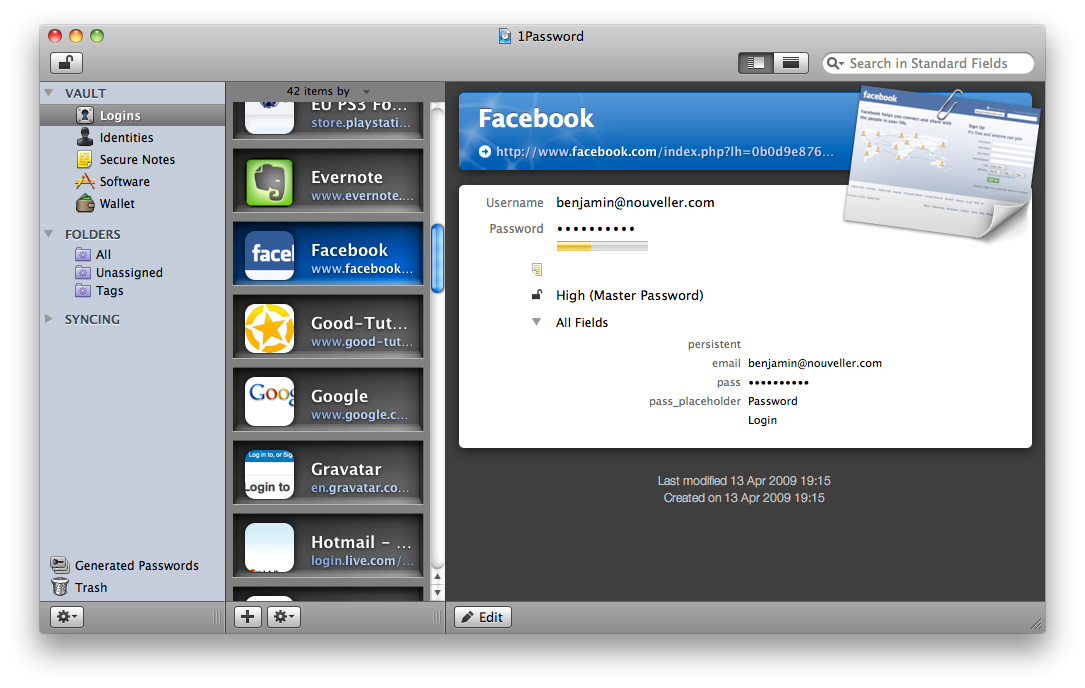
1 Password

WEBサービスごとにいろいろなパスワードを設定しているかと思いますが、
それを一括管理できるのが1 Passwordです。
マスターパスワードを解除すると全てのパスワードを使えるようになり、
サイトのURLごとに該当するパスワードを自動的に判定してフォームに入力してくれる優れものです。
これを使うようになってからはマスターパスワードのみを覚えるだけでOKになりました。
ただ、マスター忘れたら全部終わりなんですけどねw
https://agilebits.com/onepassword
ブラウザの履歴をウィンドウごとに管理できる
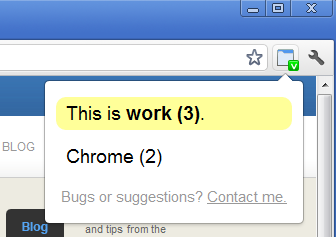
Simple Window Saver

ブラウザなに開いてたっけ…?
ってことありますよね。
Simple Window Saverはウィンドウごとにタブ保存ができるので、ワンクリックで閲覧履歴を復活できます。
自分はプロジェクトごとにウィンドウを設定していて、
作業を切り替えるごとにウィンドウを切り替えています。
https://chrome.google.com/webstore/detail/simple-window-saver/fpfmklldfnlcblofkhdeoohfppdoejdc
マルチデバイスのお供
Pushbullet

スマホで見ていたサイトをデスクトップでしっかり見たい。
そんな時にサイトURLを共有でいきるのがPushbulletです。
デスクトップで検索しなおせばいいじゃんとも思いますが、このアプリをブックマーク代わりに利用することも可能です。
https://chrome.google.com/webstore/detail/pushbullet/chlffgpmiacpedhhbkiomidkjlcfhogd
ざっくりご紹介しましたが、自分はこんなツールを使ってるよ!
とか、
もっと便利な使い方があるよ!
などあったら、教えてください!