こんにちは、デザイナーのMHです。
今回からLive2Dというソフトの学習を始めることになりました!
度々耳にすることはあったのですが全くの初心者…ということで、勉強しながら備忘録的に使い方を記録していこうと思います。
ひとまず簡単なモデリングを行うプロセスは
- メッシュを入れる(この記事)
- 表情パーツに動きをつける
- 体のパーツに動きをつける
の3つの記事に分けて記載していきます。
では、早速ですが早く触ってみたいので始めていきましょう!
ところでLive2Dとは…
Live2Dは、平面のイラストに動きをつけるためのソフトです。近年ではソーシャルゲームのキャラクターや、YoutuberのアバターがLive2Dによってモデリングされているのをよく目にします。
3Dモデルとは違って、元のイラストの雰囲気や良さをそのまま活かして動きをつけられることが持ち味です。描いたイラストが動くのは、イラストを嗜む全ての方の憧れではないでしょうか。
備え付けられた表情のモーションテンプレートに合わせて目元や口元のイラストパーツをいじって設定することで、たとえ元の絵が真顔でも笑顔や泣き顔といった表情に自然に変化させることができます。
表情だけでなく、体全体に動きをつけることも可能。手を振ったり頷いたり、多彩な動きが可能です。
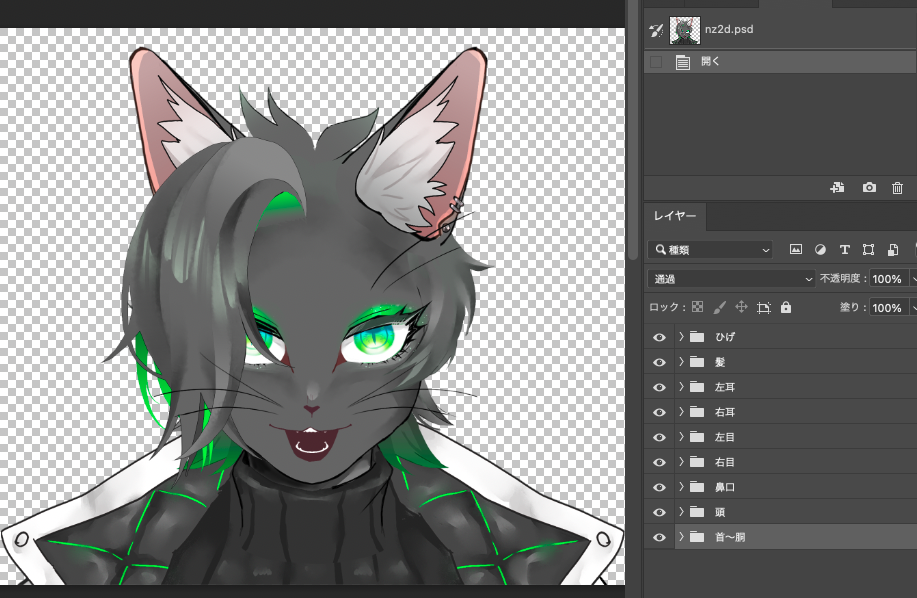
1、Live2Dで動かしたいイラストのデータをPhotoshopで作る
Live2Dでモデリングを行う前に、モデリングしたいイラストを用意します。
今回は弊社でNFT販売をしているコレクションのキャラクターでチャレンジです。
ここで重要なのは、モデリングの際に動かす予定のパーツは、全てレイヤーごとに小分けにしたデータで作成するということです。(私はPhotoshopを使用しました)
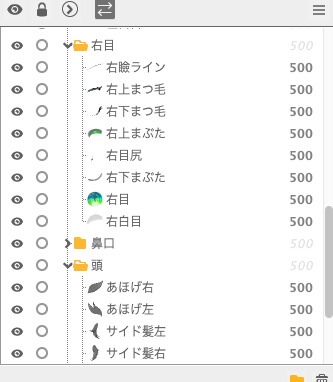
例えば「目」は、以下のパーツで小分けにしてみました。
- 右目、左目
- 上まぶた
- 上まつげ
- 下まつげ
- 下まぶた
- 目頭
- 白目
- 瞳
その他、画像のレイヤーのパーツを用意しました。髪はバラバラに揺れている様子を表現したいので4つの髪束に分けています。膨大な作業量ですが、根気良くパーツ分けします…

これをPSDデータで保存します。
2、Live2Dでパーツにメッシュをつける
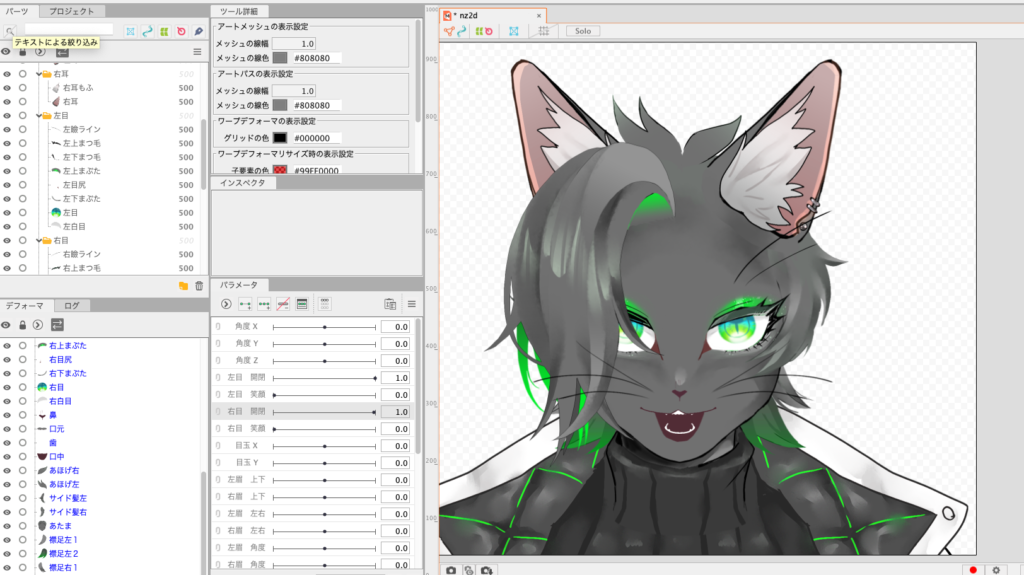
では、いよいよLive2Dを起動します。起動したら先ほど保存したPSDデータを読み込みましょう。
レイヤー分けなどそのまま読みこんでくれるので便利です。Live2D上でレイヤーの順番も変えられます。


各パーツに動きの指示を与える前に、メッシュを入れていきましょう。
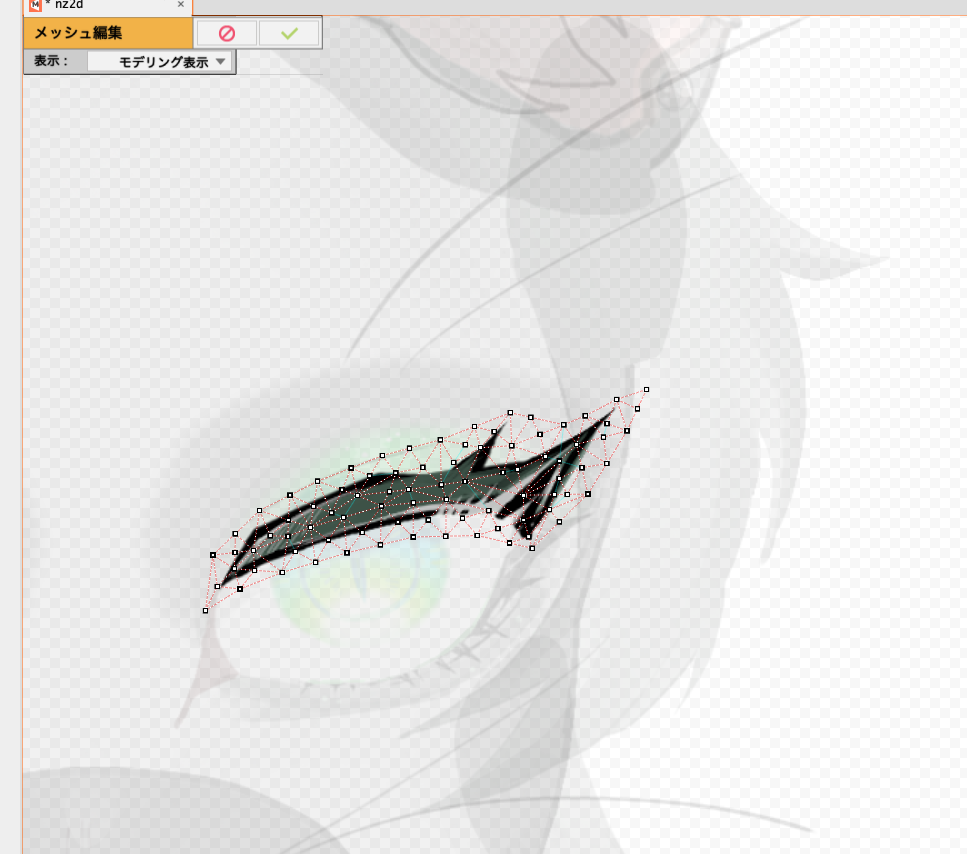
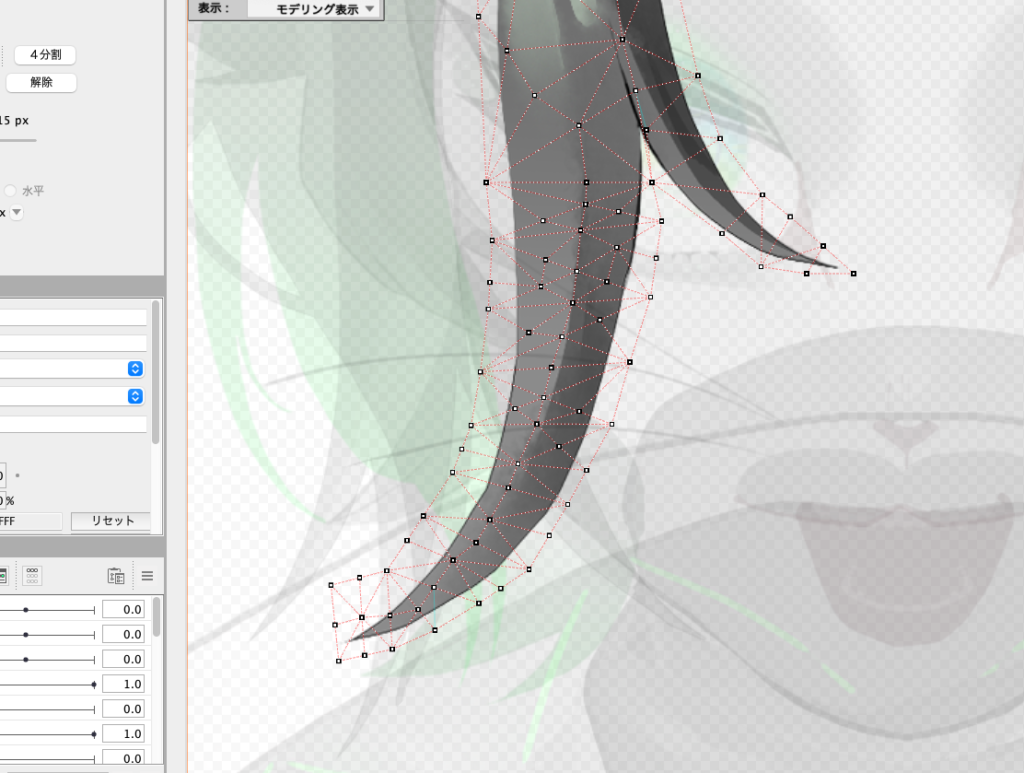
メッシュとは、動きの指示を入れる時に変化後の形にパーツを編集するのですが、その変形の起点となるポイントです。点と線で三角を作り、それが寄り集まってパーツをおおっています。
メッシュを細かく入れることで、編集の際より細かい変形が可能です。つまり、表情の変化で細かい変形をするパーツほど、より細かくメッシュを入れる必要があります。
メッシュは編集画面上の△Autoボタンで自動で入れることもできます。が、前述のように細かいメッシュが必要なパーツや、もちろんその逆も。
なのでまずは自動でメッシュを入れた後、それを手動編集していく形で様子を見ていくことに。Autoの隣のペンボタンで、点と線で構成されたメッシュを編集します。

「瞼、まつ毛は細かい動きをするんじゃないか?」と思って画像のようなメッシュを入れてみました。

ペンツールの+、–でそれぞれメッシュの点を増やす、減らすことができます。
この要領で全てのパーツにメッシュを入れましょう。動かした時のイメージを思い浮かべながらメッシュを入れるのがコツかもしれません。
パーツ分けの時然り、基本的に根気のいる作業が続きますが、コツコツ続けていきます…。
今回はここまでです。次回から、メッシュを入れたパーツに動きの指示を与えて本格的にモデリングに入っていきます。次回もよろしくお付き合いください!
>>Live2dでのモデリング受注を開始しました!まずは相談だけでもお気軽にどうぞ!
↓こちらをクリック!↓
>>NEXT


