こんにちは、Masaです。
今回はActivestorageについてお話ししていこうと思います。
Active Storageとは何?
Active StorageはRails5.2から利用できるようになった画像、ファイルなどをアップロードできる機能です。これまで、ファイルや画像をあげるにはCarrierwaveやPaperClipを使用するのが普通でしたね。筆者も最初に使ったのはCarrierwaveでした。
Active StorageはPaperclip、Carrierwaveと何が違う?
Active Storageはその画像を保存させるために紐づいているモデルに対して画像やファイルを保存するためのカラムを持たせなくて良いというのが非常に大きい利点です。反対に、PaperclipやCarrierwaveはファイルや画像を保存するために紐づけるモデルに対して保存用のカラムを持たせる必要があります。また、Active StorageはAmazon S3やGCS(Google Cloud Storage)などと言ったクラウドストレージとの連携も簡単なので、将来、クラウドストレージを使用する予定がある方はActive Storageを使用するのがおすすめです。
Active Storageの導入
Active Storageを導入しましょう!
railsのプロジェクトに対して以下のコマンドを入力してみてください。そうすると以下のようなmigrationファイルが作成されます。
$ rails active_storage:installCopied migration 20201117094024_create_active_storage_tables.active_storage.rb from active_storage
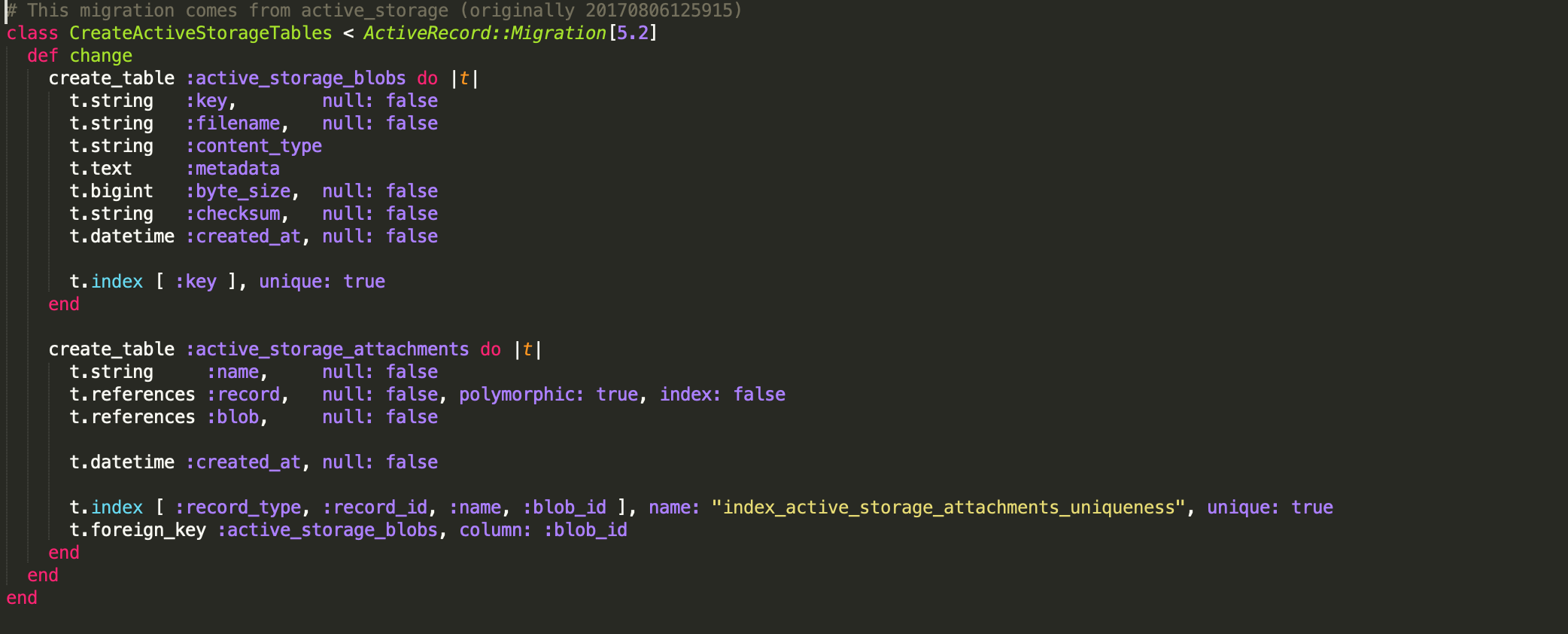
上記のコマンドによって作成されたmigrationファイルをみてみましょう。

このmigrationファイルには二つのテーブルが記載されています。active_storage_blobsではfilename(ファイル名)、content_type(ファイルの種類)、metadata(メタデータ)、byte_size(バイトサイズ)、checksum(誤り検出)が作られます。もう一つのactive_storage_attachmentsはactive_storage_blobsと紐づけるモデル(Hoge)との中間テーブルです。
class Hoge < ApplicationRecordhas_one_attached :imageend
:imageは:avatorや:pictureなどでも大丈夫です。ただの呼び名ですので、好きな名前にしてもらって構いません。また、複数のイメージを持たせたい場合はhas_one_attachedをhas_many_attached :に変更してもらえば複数持つことも可能です。
作成されたことを確認できたら忘れずにテーブルを作成しましょう。
$ rails db:migrate
次にコントローラを編集しましょう。
class HogesController < ApplicationController
def show
@hoges = Hoges.find(params[:id])
end
def new
@hoge = Hoge.new
end
def create
@hoge = Hoge.create(Hoge_params)
redirect_to Hoges_path
end
private
def Hoge_params
params.require(:hoge).permit(:title, :image)
end
end
ストロングパラメータ内にimageを入れてあげるだけです。特別なコードがないので非常にわかりやすいですね。
has_many_attached: の場合はパラメータのimageを配列にしないといけないので注意です!
ex) params.require(:hoge).permit(:title, images[])
続いて、Viewも編集してあげましょう。 new.html.erb
<%= form_with model: @hoge, local: true do |f| %>
<%= f.label :title %>
<%= f.text_field :title %>
<%= f.file_field :image %>
<%= f.submit %>
<% end %>show.html.erb
<% if @hoge.image.attached? %>
<%= image_tag @hoge.image %>
<% end %>Viewファイルの方も特に特別な記述はないです。これで機能の実装は完了です。
どうでしたでしょうか?機能の実装なら特別なことはないので非常に簡単に実装できると思います。これから画像のアップロードなどの機能を実装するならActive Storageが主流となりそうなので今後もお世話になる方も多いと思います。
ここまで読んでくださりありがとうございます。

