こんにちは。制作・運用担当のkoolieです。
今週になって、また蒸し暑さが復活してしまいました。職場まで徒歩で通勤している私にとっては地獄です(泣) それにしても、この湿度なんとかなりませんかね?
さて、前回に続いて、皆様の WordPress 環境を快適にするプラグインのご紹介です。痒〜いところに手が届く孫の手のような機能が目白押しですよ〜。活用しない手はありませんよね!
それでは、いってみましょう!
リンク関連
Broken Link Checker
パーマリンクが変更になったりとかで、内部リンクのURLが変更になったり、あるいは投稿系の記事に多いと思うのですが、外部サイトへのリンクとかが変更になったときにアラート表示してくれるとても気がきくプラグインです。管理ページのダッシュボードにもウィジェット(ボックス)を表示させることもできるし(キャプチャ参照)、各エラーリンクの処理(URL修正・リンク解除・無視・再確認)も個別に設定できるので、サイトの運用管理が楽になりますよ!

カスタム投稿関連
Custom Post Type UI
WordPress はデフォルトでは投稿(いわゆるブログ系記事)は1種類しか作成されないのですが、このプラグインは投稿タイプ(カスタム投稿タイプ)を任意に追加できます。たとえば、デフォルトの投稿は会社の総務的なアナウンスメント([新着情報]、[ニュース]、[IR]など)としてのチャンネルに使って、カスタム投稿で業務に関する任意のテーマを連載していく[コラム]をつづっていくなんてこともできるようになります。あるいは、サービスや製品、また技術についての詳細情報などを不定期にアップデートする[製品情報]、[技術情報]などと、WordPress が本来持っているブログサイトとしてのパワーを有効活用できます!
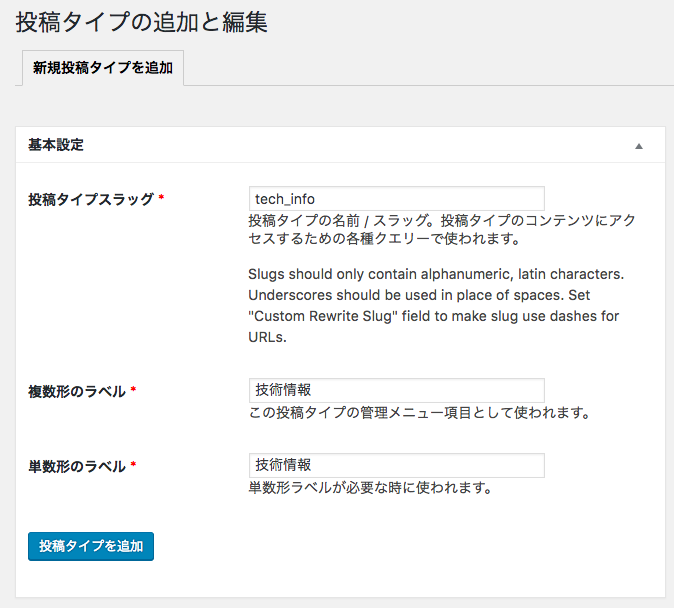
以下は、[技術情報]のカスタム投稿タイプを作成する場合の設定画面です。

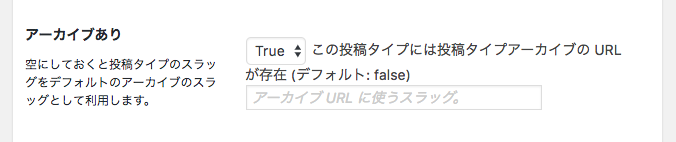
アーカイヴ(一覧)ページを作りたい場合は、以下のようにします。functions.php に書く場合の、['has_archive' => true] に相当します。

[投稿タイプを追加]ボタンを押すと、管理画面の左側にデフォルトの[投稿]とは別のカスタム投稿タイプ[技術情報]があらわれます。ちょうど[技術情報]という個別のブログが追加されたようなイメージになります(キャプチャ参照)。

Custom Post Type Permalinks
通常固定ページや投稿ページを作成する際、タイトルが日本語だった場合、パーマリンクは日本語タイトルが文字化け?したものがそのままURLになってしまいます(泣) [設定] > [パーマリンク設定]がデフォルトの「%postname%」であることが原因なのですが、カスタム投稿タイプも同じで、これだとパーマリンクをそのつど修正するのはちょっと手間に感じることがあります。SEO的にはコンテンツの内容を示したもの(たとえば、SEOのコツについての記事ならば、/seo-tips など)にした方がいいという意見もありますが、やっぱり手間です。●天さんみたいに英語が社内公用語だと、また違うんでしょうけど。
Custom Post Type Permalinks を追加すると、デフォルトの[設定] > [パーマリンク設定]のページに、それぞれのカスタム投稿タイプ専用のパーマリンクを自由に設定できるようになります! なのでたとえば、コラムだったら、
http://DOMAIN/column/%category%/%post_id%
とすれば、
http://DOMAIN/column/php/123
と自動IDをふったパーマリンクになります(上記だと、PHPに関するコラム記事の例)。
子テーマ関連
One-Click Child Theme
テーマをいろいろカスタマイズしたいなーなんて時は、親テーマをダイレクトに編集してしまうと、たとえバックアップを取っておいたとしても、どこをどう編集したのか後々分かりにくくなってしまうことも(泣) なにより一番の問題はテーマのアップデートを適用した際に、カスタマイズ内容がすべて消えてしまうことです。せっかく苦労して調べたり動作確認しながら functions.php に書いたスクリプトも、流麗なCSSのコードも、あれもこれもなかったことになってしまうのです。。これは悲しい。。(泣) なので、後々のことを考えると、使うテーマを決めたら、あらかじめ子テーマも一緒に作っといちゃいましょう! 通常、子テーマを作成する場合は、子テーマディレクトリの中に、最低限、functions.php と style.css さえあればいいのですが、このプラグインのいいところは、functions.php と style.css だけではなく、親テーマの任意のテンプレートファイル(固定ページ用の page.php とか投稿用の single.php とか)を必要な時にコピーして、子テーマディレクトリに格納してくれるところなんです。FTPに接続することなしにできちゃうなんて便利すぎますね!
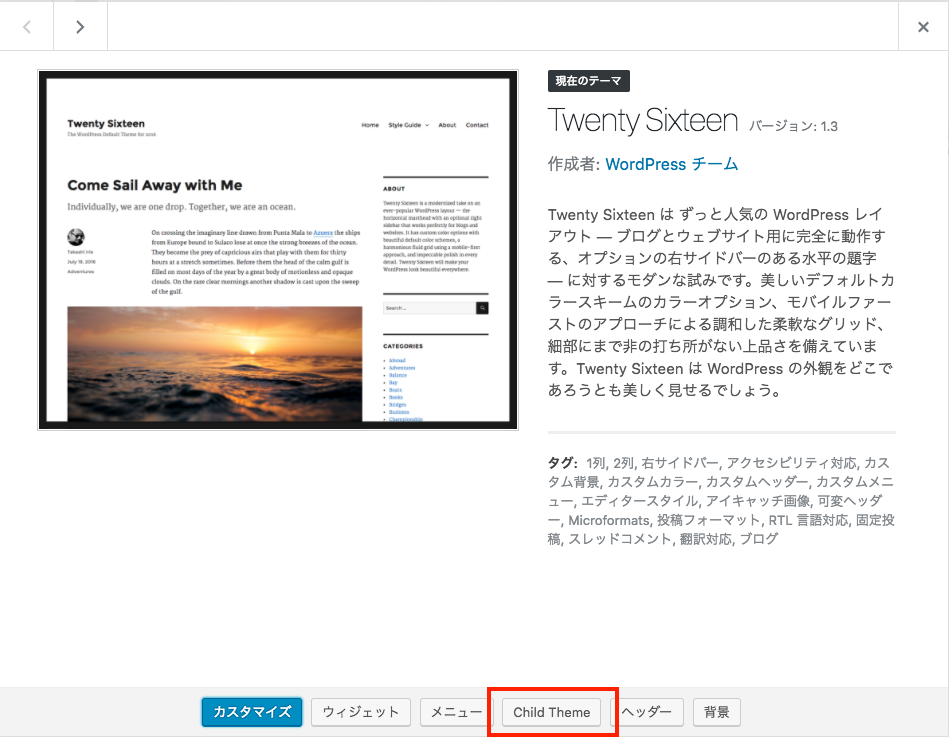
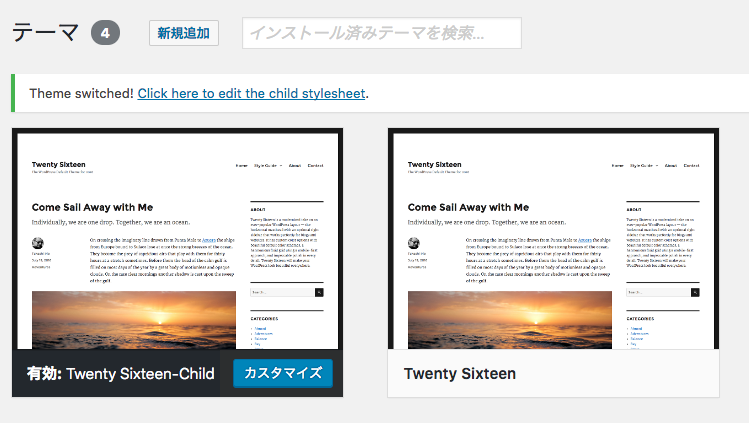
親テーマ(ここでは Twenty Sixteen)の詳細画面を開くと、下の方に[Child Theme]があります。

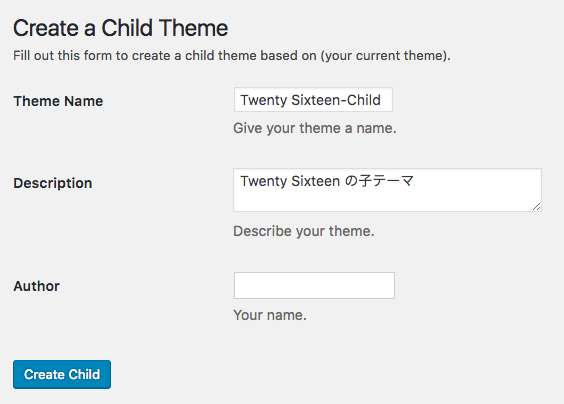
[Child Theme]をクリックすると、以下のような子テーマ作成画面になりますので、子テーマ名(ここでは、Twenty Sixteen-Child)を入力して、[Create Child]をクリックすると。。

自動で子テーマを作成し、有効化してくれます。

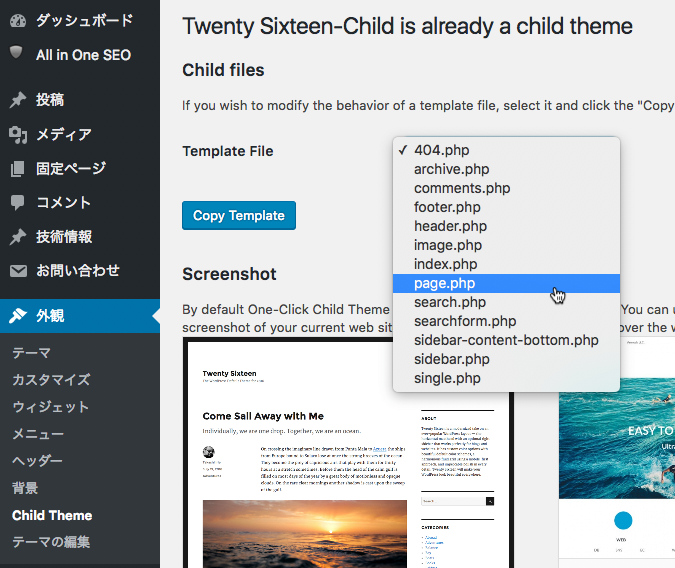
で、親テーマの固定ページ(page.php)を子テーマディレトリにコピーするのも簡単。page.php をプルダウンリストから選択して、[Copy Template]をクリックするだけ!

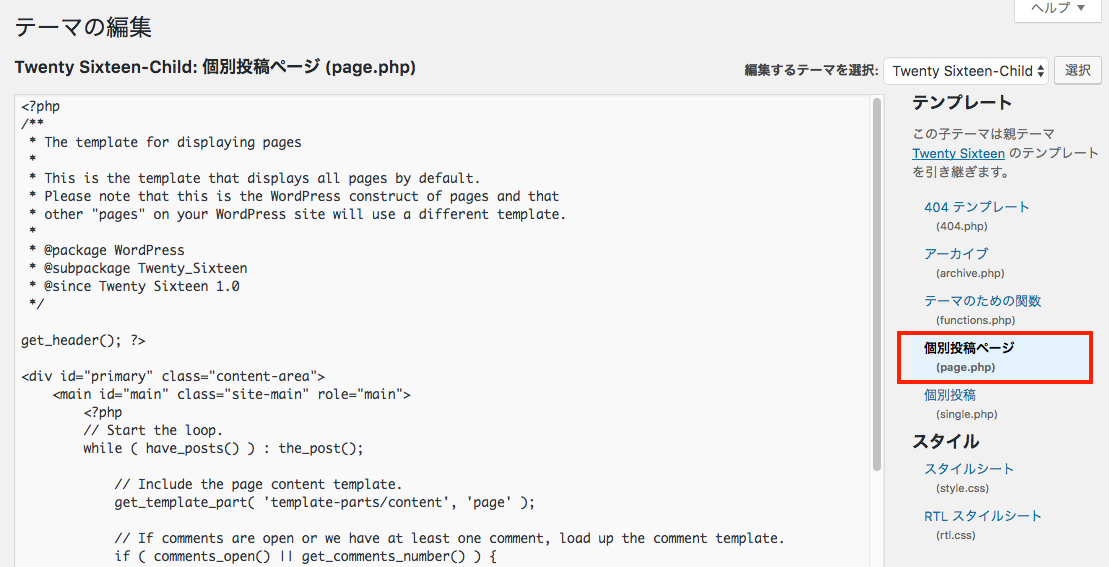
[個別投稿ページ]って紛らわしい名前ですが、固定ページのテンプレファイル(page.php)が子テーマ内にコピーされています。

ユーザビリティ関連
WP External Links
外部リンクの直後にピクトマークをつけて、ユーザビリティを向上させるというものです。別窓(タブ)で開かせたり、nofollow 属性をつけたりとか、あるいはピクトマークを画像、WEBフォント(Dashicons と Font Awesome)で表示させることが可能です(WEBフォントのプレビューを表示させるには、あらかじめヘッダファイルにリンク要素でCDN読み込みしないとダメなようです)。
いかがでしたか? 今後も機会ありましたら、便利すぎるオススメ WordPress プラグインをご紹介していきますね! それでは、皆様だけの素敵な WordPress 環境を ( ´ ▽ ` )ノ

