こんにちは、デザイナーのMHです。
ただいまLive2Dというソフトの学習を始めています!
ひとまず簡単なモデリングを行うプロセスは
- メッシュを入れる(この記事)
- 表情パーツに動きをつける
- 体のパーツに動きをつける
の3つの記事に分けて記載していきます。今回は3.体のパーツに動きをつけるです!いよいよ初歩的なプロセスは大詰めです。
それでは始めて行きましょう!前回の記事がまだの方は以下からご覧ください。
1、Live2Dでパーツに回転デフォーマーを設置する
まずは回転デフォーマーを設置していきましょう。
これを各パーツに設定することで、パーツに弧を描く動きをさせることができ、その可動基点と可動域を決めることができます。
今回のイラストで回転デフォーマーの設置が必要なのは、両耳と首、頭です。細かいところで言うと襟足部分なども回転デフォーマーを使用します。
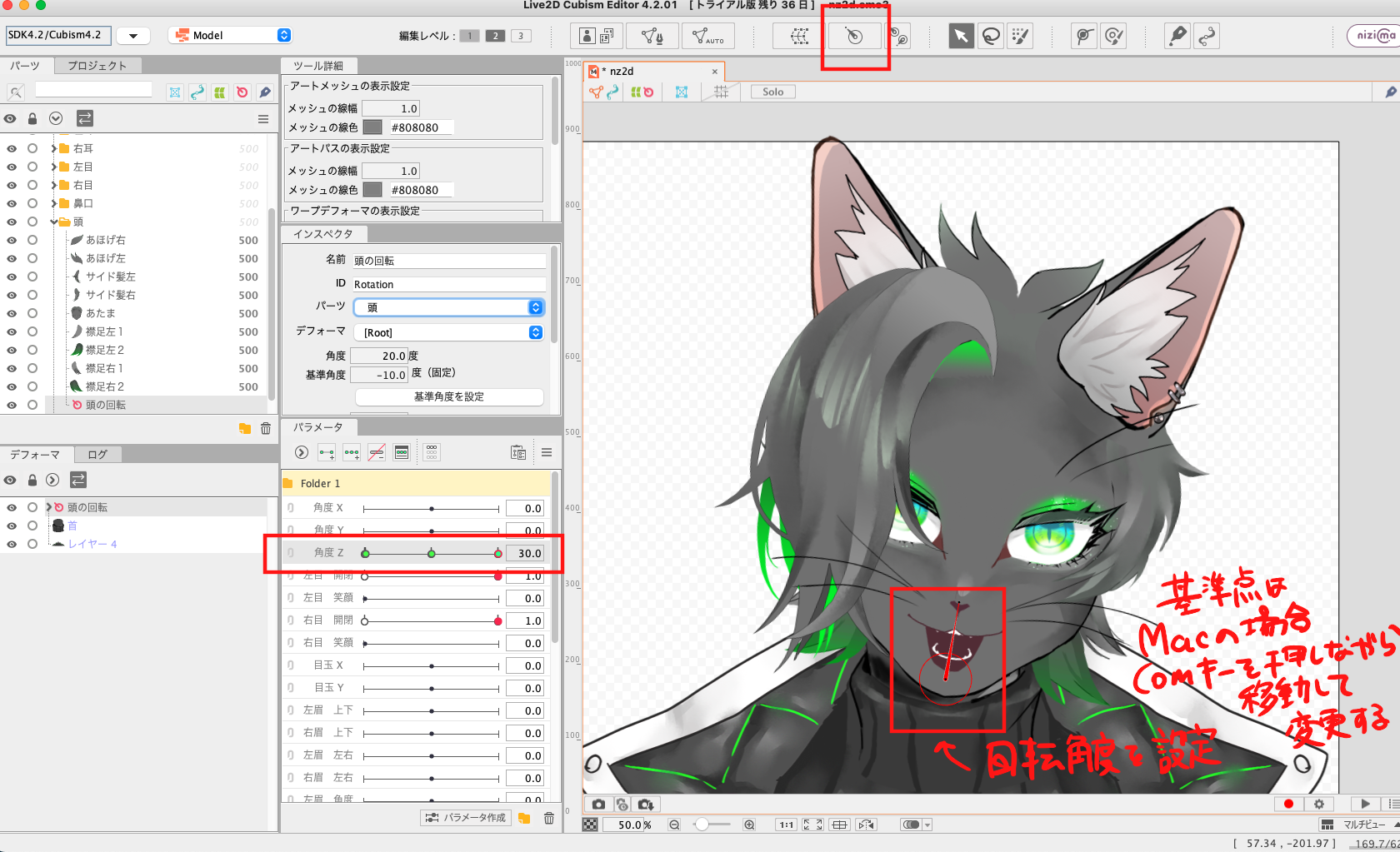
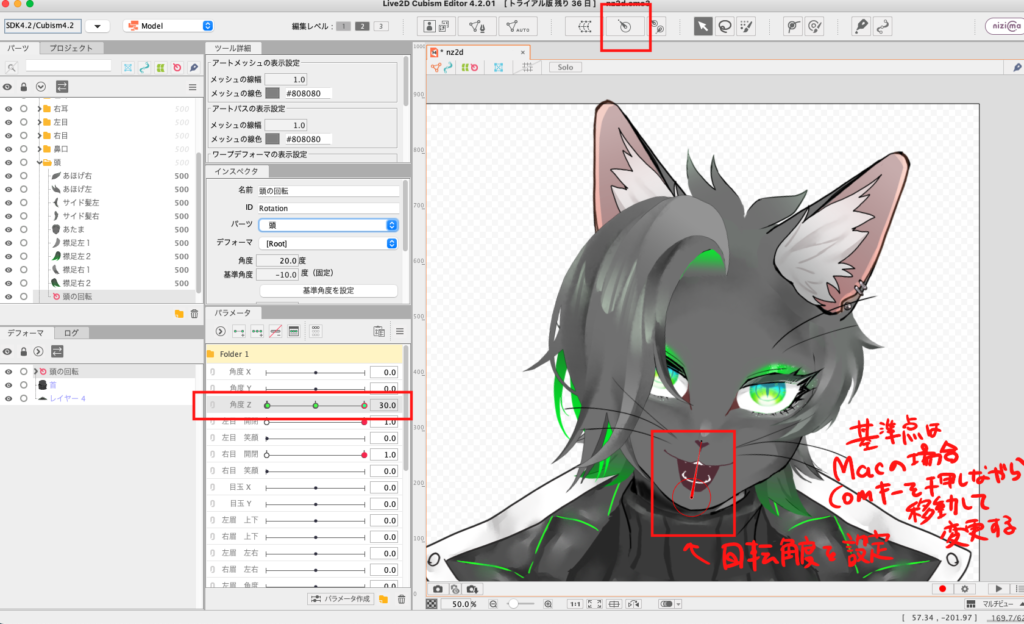
回転デフォーマーの設置方法は
- 対象パーツをパーツレイヤーまたは作業ウインドウで選択
- 画面上部のボタンをクリック(赤枠)
- デフォーマーをパーツの稼働基点となる位置までドラッグする
- 可動域を登録するためパラメータを任意のパーツに設置(2点/3点パラメーターがある)
- パラメーターを前後の位置に引っ張って動かす
- デフォーマーの角度を調整またはインスペクタウインドウで使って可動域を角度指定する

デフォーマーの位置を移動させる方法ですが、公式サイトにはcontrol+クリックとありました。が、Macユーザーの私が試したところcommand+クリックでした。
両耳に回転デフォーマーを設置したので、動きを見てみましょう。

腕など左右の動きをバラけさせたい場合は除きますが、今回は左右の動きをリンクさせたかったので、同じパラメーター上に左右それぞれの耳の回転指示を置きました。
また、回転デフォーマーにロックをかけてしまうと非表示に、かつ編集できなくなってしまいます。もしデフォーマーが動かせない!というときは、ロックがかかっていないか確認してみましょう。ロックはパーツレイヤーで回転デフォーマーを選択してから、右上の赤いボタンで設定できます。
2、Live2Dでパーツに揺れる動きを追加する
次に、髪束のパーツに揺れる動きをつけます。
こちらは回転デフォーマーを使うと振り子のような無機質な動きになってしまうので、前回の記事で目に行ったのと同じように、変形前後の形をパラメーターに登録して、パーツに一連の動きを設定します。
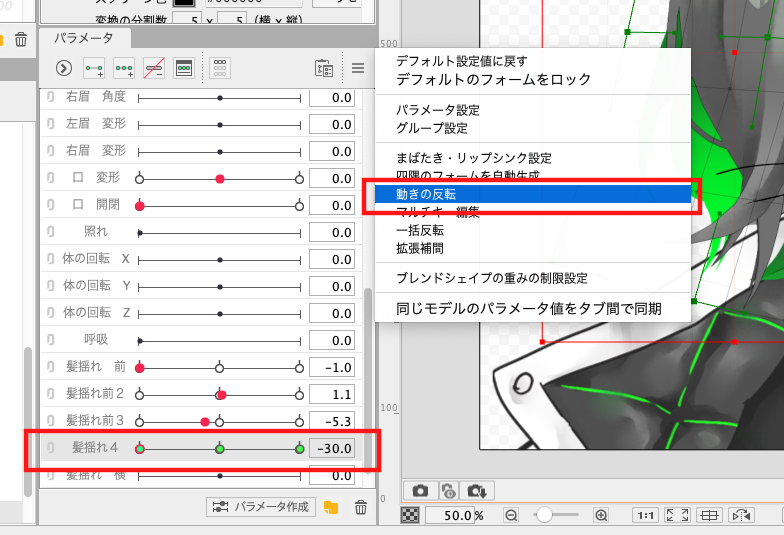
やり方は前回同様ですが、今回は「動きの反転」というテクニックを使いましょう。
3点パラメーターを設置し、片方の変形を終えたら、パラメータウインドウのハンバーガーメニューから「動きの反転」を選択します

こうすることで、適応させた変形設定を反転させたものが、反対側の点に自動で設定されます!
デフォーマーの変形は地道で時間がかかることが多いので、反転を適応させても自然に見えるパーツは嬉しいですね。
こんな感じで、今回は髪束を4つ作ったので、全ての髪束に揺れを追加していきます。
3、Live2Dで作ったモデルの動きをチェック!
これで初歩的な全ての処理を終えました!モデルの動きをチェックしてみましょう!
作業ウインドウ右下にある再生ボタン(▶︎)で、設定した動きをパーツごとにランダムに再生することができます。作業途中に状況確認に使ってみてもいいでしょう。

少し不自然な左右の動きもありますが、概ねオッケーとします!
おそらくこの不自然さは首から下のパーツのデフォーマーに余計な変形を与えてしまったためですね。
歯は口にクリッピングしているため、口が開閉していてもはみ出たりしていません。今回はヒゲにも回転デフォーマーを設置したため、細かい部分からもいい感じに動きが感じられます。
4,Live2Dは描いた絵を動かせる夢のソフト!
ここまで初歩的な部分のみですが、Live2Dを勉強してみました。
操作や設定はもちろん、動いた時のことを想定して編集などなど、覚えることは多いです。また、イラスト作成のレイヤー分けの時点から細かい作業を要求されるため、ソフトの使い勝手を覚えるまでは混乱することもしばしばでした。
けど、それを乗り越えて自分のイラストが動いた時の感動はひとしおです!
イラストの持ち味を生かしたまま動きを与えられるLive2D。配信者のモデルはもちろん、ミュージックビデオなどでも多用されている理由がわかりました。
さて、今回までは主に表情に動きをつけてみましたので、次回は少し背伸びしてキャラクターの全身に動きをつけてみたいと思います。これまで学んだことを活かして、新たにキャラクターを動かせるのが楽しみです。
それでは、今回はここまでです!また次回もよろしくお付き合いください。
>>Live2dでのモデリング受注を開始しました!まずは相談だけでもお気軽にどうぞ!
↓こちらをクリック!↓
>>次の記事はこちら!