こんにちは、Masaです。
今回は前回のActive Admin(導入編)の続きでActive Admin(基礎編)です。
フォームのカスタマイズ
form do |f| f.inputs dof.input :emailf.input :passwordf.input :password_confirmationendf.actionsend
上記はactive adminをインストールした際にapp/admin/admin_user.rbが作成されます。現状だと以下のような画面でフォームが表示されます。

emailフォームを消したい場合はここの f.input:emailを削除するとフォームが削除されます。反対に追加したい場合はここに同じようにf.input:columnを追加してあげるとフォームに追加できます。
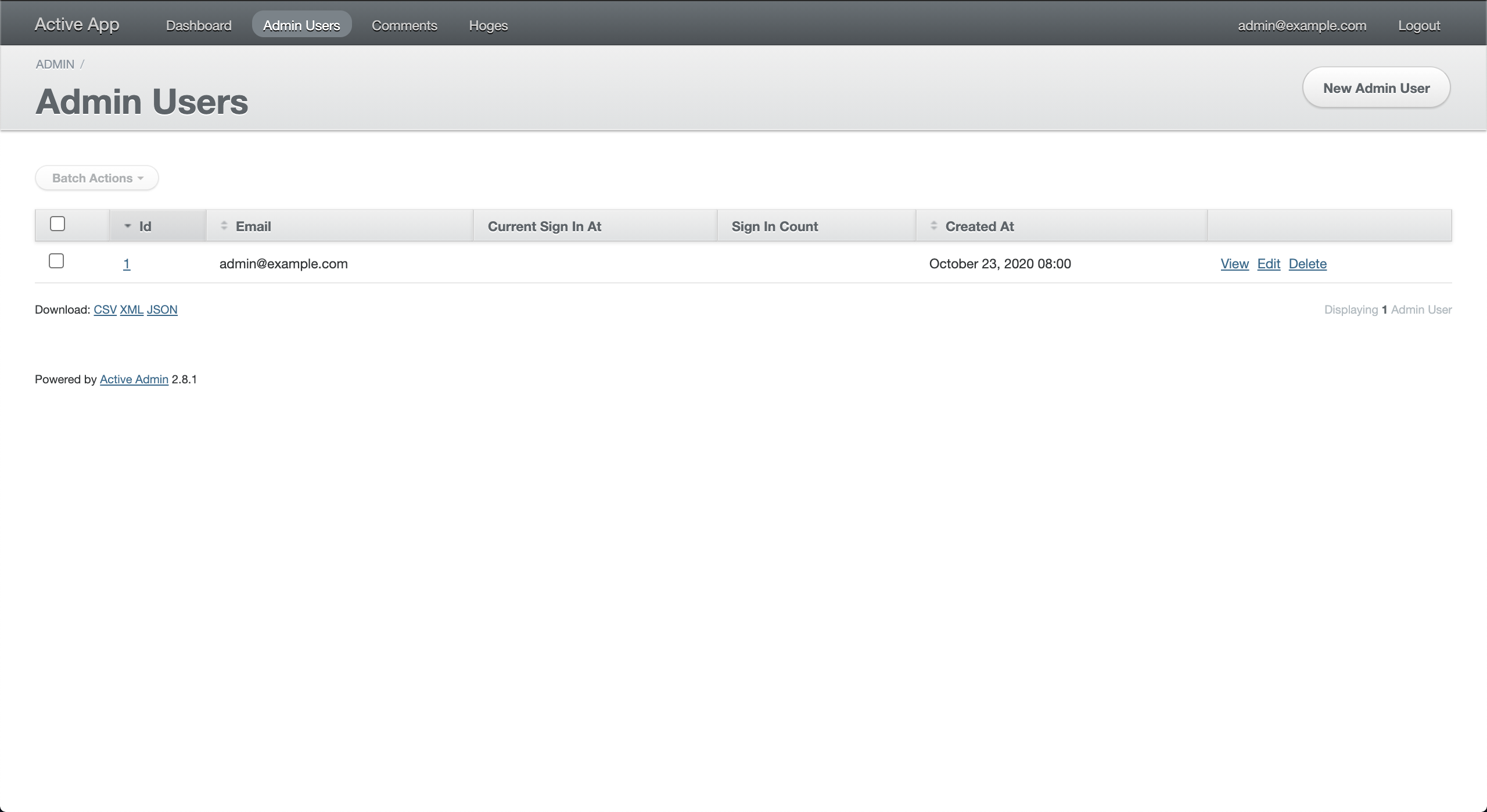
一覧ページのカスタマイズ
一覧ページのカスタマイズも先ほど説明したapp/admin/admin_user.rbの中に記載されております。
index do selectable_columnrow :emailrow :created_atend
削除したいカラムがあればここで削除し、追加したいカラムがあれば追加します。フォームのカスタマイズ同様に特にこちら側でViewを用意して、編集する必要はないので非常に便利ですね!
詳細ページ
詳細ページはapp/admin/admin_user.rbに最初から記載されていないので自分で追加してあげないといけませんと言っても一覧のコードとそれほど変化はありません。app/admin/admin_user.rbに簡単にですが以下のコードを追加してあげましょう。他にも色々と追加の仕方がありますが、デフォルトの形だけここでは記載します
show do attributes_table dorow :emailrow :created_atendend
これでテーブルにメールアドレスと登録日時が表示されるようになると思います。一覧と同様に追加したい場合はcolumn: mycolumnsで追加してあげましょう。
フィルターの設定
フィルターはapp/admin/admin_user.rbに最初から記載されております。
filter :emailfilter :current_sign_in_atfilter :sign_in_countfilter :created_at
フィルターも今までの記載通りにfilter :emailとすればメールアドレスが検索条件に追加されます。そもそもフィルターなんていらないよという方は以下のコードを追加していただければフィルターごと削除することができます。
config.filters = false
まとめ
いかがでしたか?Active Adminを使用するとViewを用意することなく簡単に画面を編集することができます。CRUD機能も既に用意されておりますのでcontrollerも編集することなく追加・編集・削除することができます。次は日本語化対応や見た目を大きく変える方法などを書いていこうと思っております。
以上です、ここまで読んでくださりありがとうございました。